ASP.NET Core Web API kaynaklarını Azure Active Directory ile koruma.
29 May 2017Bu yazımda gerçek bir senaryo üzerinden ASP.NET Core Web API kaynaklarımızı Azure Active Directory ile nasıl koruma altına alırız gösteriyor olacağım.
Senaryo
Kurumumuzda hali hazırda ASP.NET Core Web API ile yazılmış REST API kaynakları var. Bu kaynaklar Azure üzerinde barındırılmakta ve IOS, Android ve çeşitli Backend istemciler tarafından kullanılmakta. Aynı zamanda Azure üzerinde Azure Active Directory(AAD) serviside yapılandırılmış durumda. Ne yazık ki kaynaklarda şu an bir güvenlik sistemi yok. İsteyen herkes POST veya GET requestleri ile bu kaynaklara erişebilmekte. Kaynakları olabilecek en güvenli ve kısa yoldan koruma altına almak istiyorsunuz.
Çözüm Arayışı
- Bu iş için kendi güvenlik sisteminizi yazabilirsiniz. Ancak bu oldukça vakit alıcı ve güvenliği kanıtlanmamış bir çözüm olacaktır.
- Üçüncü parti bir yazılım satın alabilirsiniz. Bu seçenekte maliyetli olacaktır.
- Hali hazırda bulunan AAD servisinizi kullanarak güvenliği sağlarsınız.
Daha önce belirttiğim gibi AAD servisiniz varsa bu servisi kullanarak JSON Web Token(JWT) ile erişimi kontrol edebilir ve kaynaklarınızı koruyabilirsiniz.
Gerekenler
- ASP.NET Core Web API
- Azure Active Directory
ASP.NET Core Web API
Bu aşamada ASP.NET Core Web API ile örnek bir REST API oluşturup, Azure ortamında App Service olarak yayınlayacağız. Projeyi Visual Studio 2017 ile oluştaracağım.

Visual Studio 2017 yi çalıştırıyoruz.
-
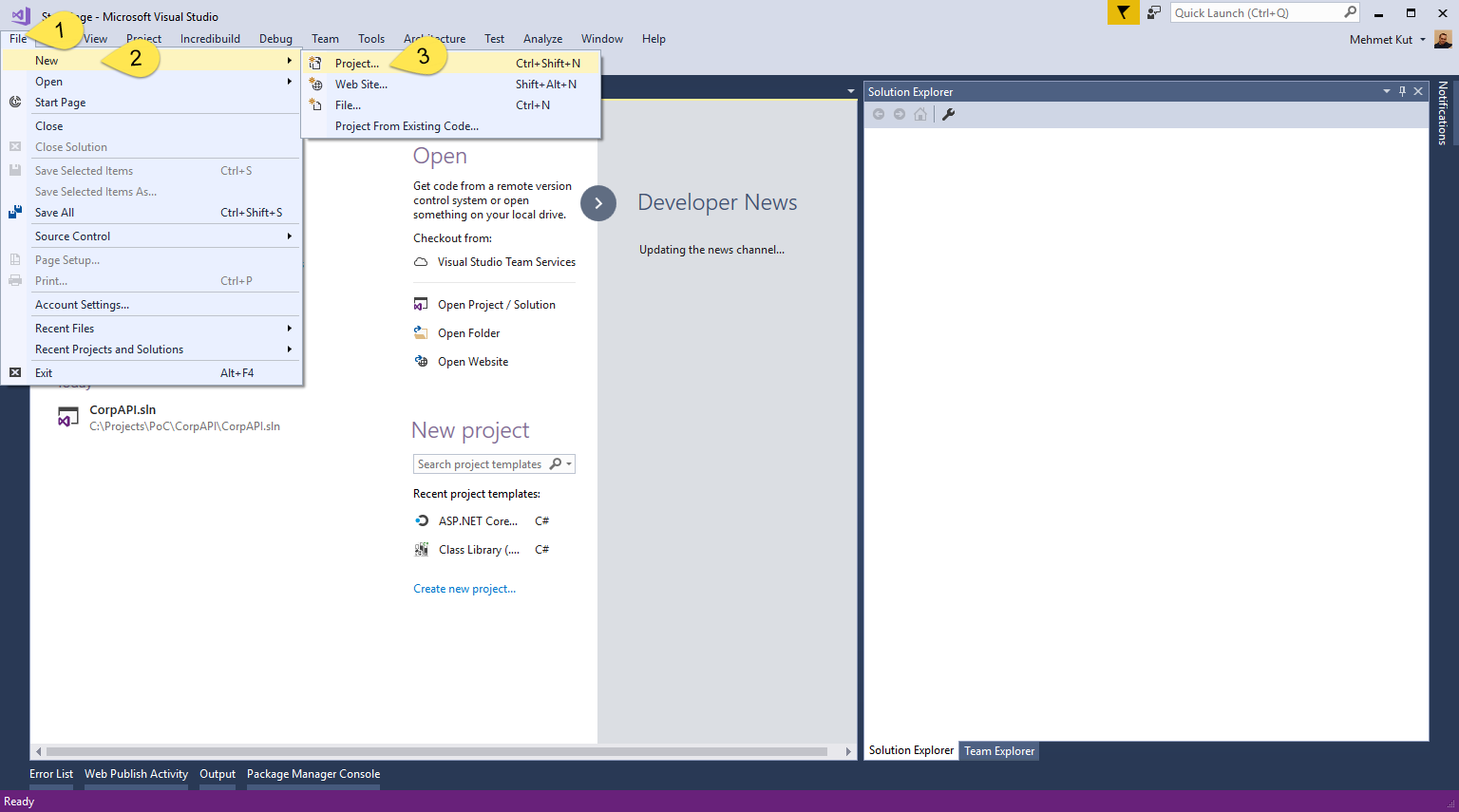
File menüsünü seçiyoruz.
-
New seçeneği üzerine geliyoruz.
-
Project… seçeneğine tıkılıyoruz.

-
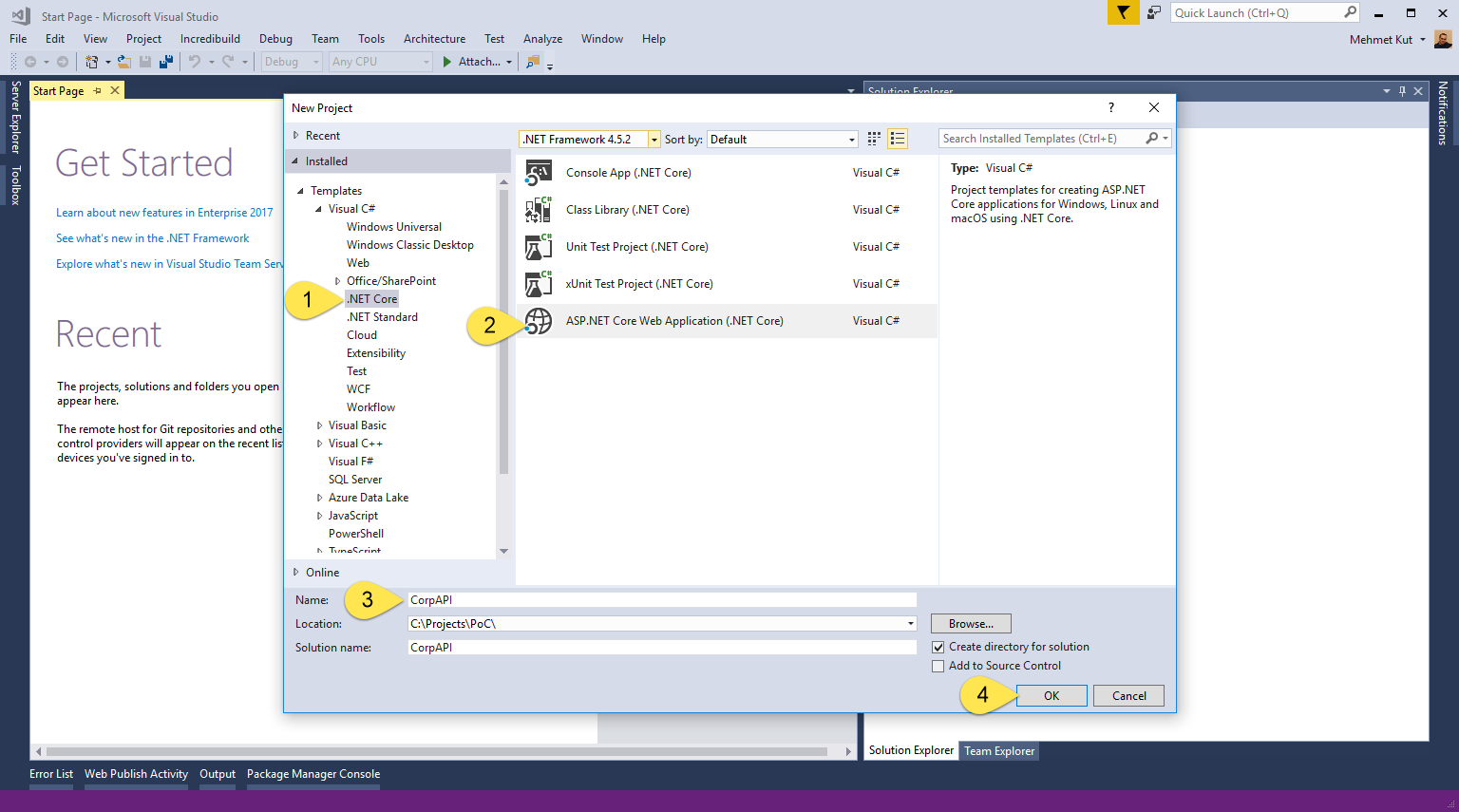
Sol taraftan .NET Core seçeneğini seçiyoruz.
-
Gelen seçeneklerden ASP.NET Core Web Application (.NET Core) seçeneğini işaretliyoruz.
-
Projemizin adını yazıyoruz. Ben CorpAPI olarak adlandırdım.
-
OK butonuna basıp devam ediyoruz.

-
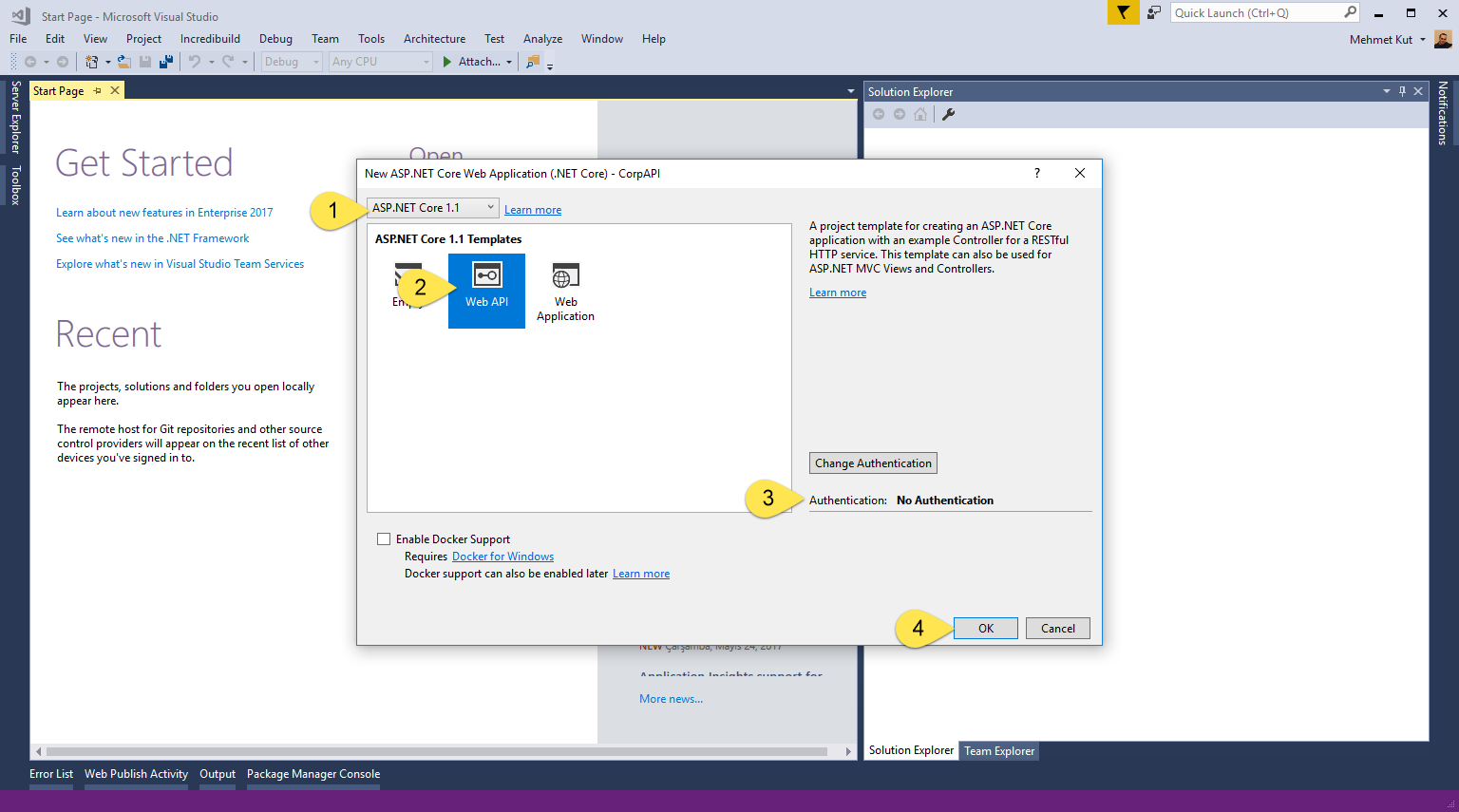
ASP.NET Core 1.1 seçiyoruz.
-
Projemizin tipini Web API olarak seçiyoruz.
-
Authentication kısmının No Authentication olduğuna emin oluyoruz. Değilse Change Authentication butonuna basıp değiştiriyoruz.
-
OK butonuna tıklayıp projemizi oluşturuyoruz.
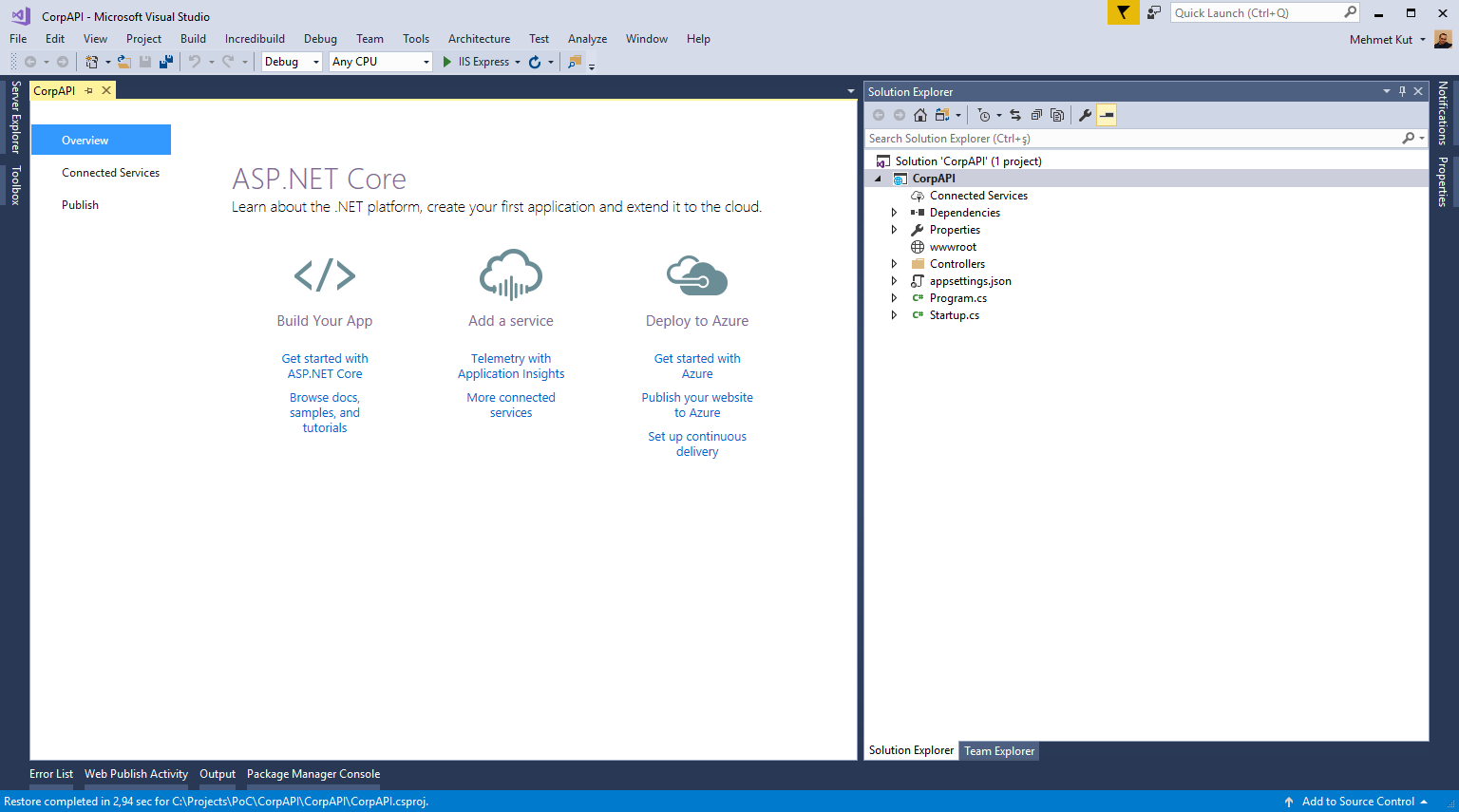
Projemiz oluştuktan sonra aşağıdakine benzer bir ekran görüntüsü karşımıza gelecek.

Azure Portal üzerinden uygulamamızın çalışacağı Azure App Service‘i yapılandırıyoruz.

-
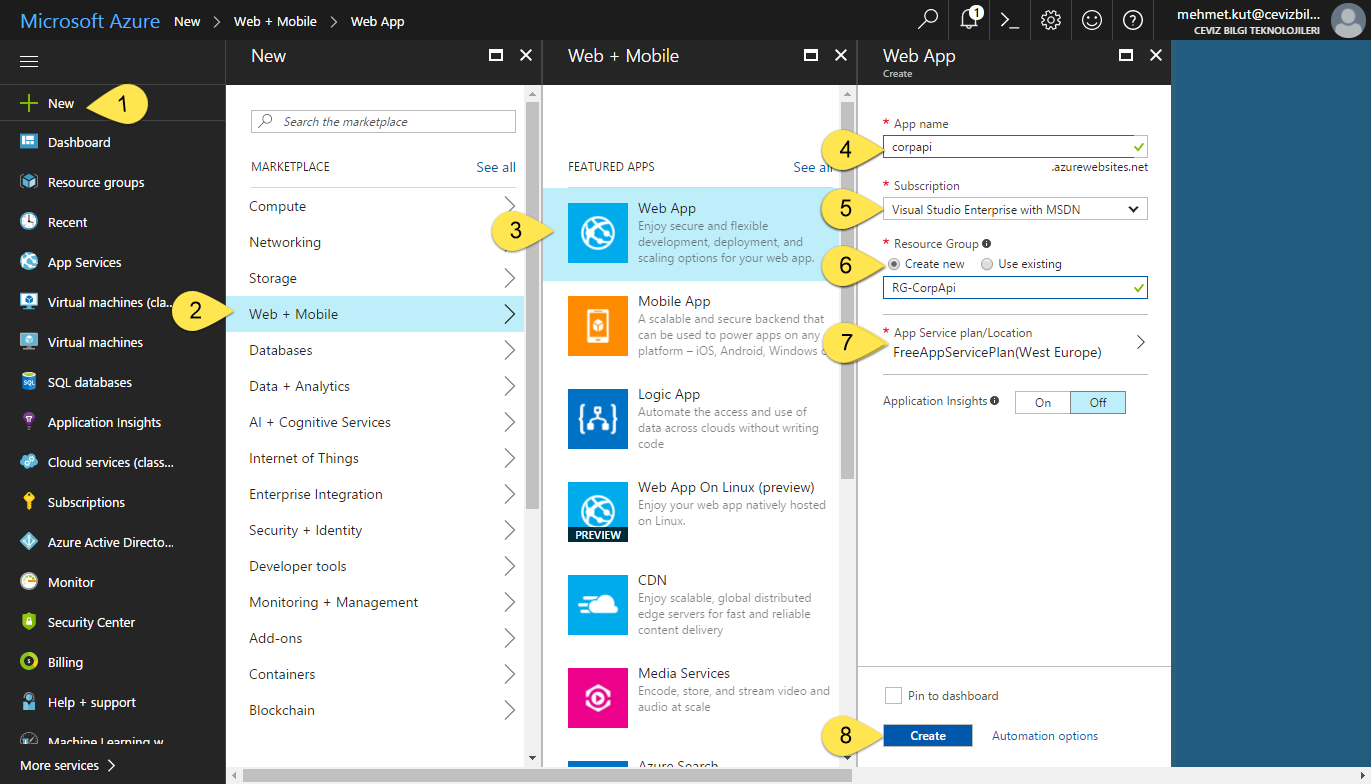
Sol menüden New seçeneğini seçiyoruz.
-
Açılacak kısımdan Web + Mobile seçeneğini seçiyoruz.
-
Web App seçeneğini işaretliyoruz.
-
App Name kısmına corpapi olarak uygulamamızı adlandırıyoruz. Azure yazdığınız adı kabul etmezse bir ad yazabilirsiniz.
-
Subscription seçeneğinden uygun Azure aboneliği seçiyoruz.
-
Resource Group olarak yeni bir Resource Group oluşturmak istedik. Create new seçeneğini seçip Resource Group adımı RG-CorpApi olarak yazıyoruz.
-
App Service Plan olarak bu demo senaryosu olduğu için free app service plan seçtik. Senaryoya göre bu değişecektir.
-
Create butonuna tıklayarak App Service‘i oluşturuyoruz.

Oluşturduğumuz App Service i açıyoruz.
-
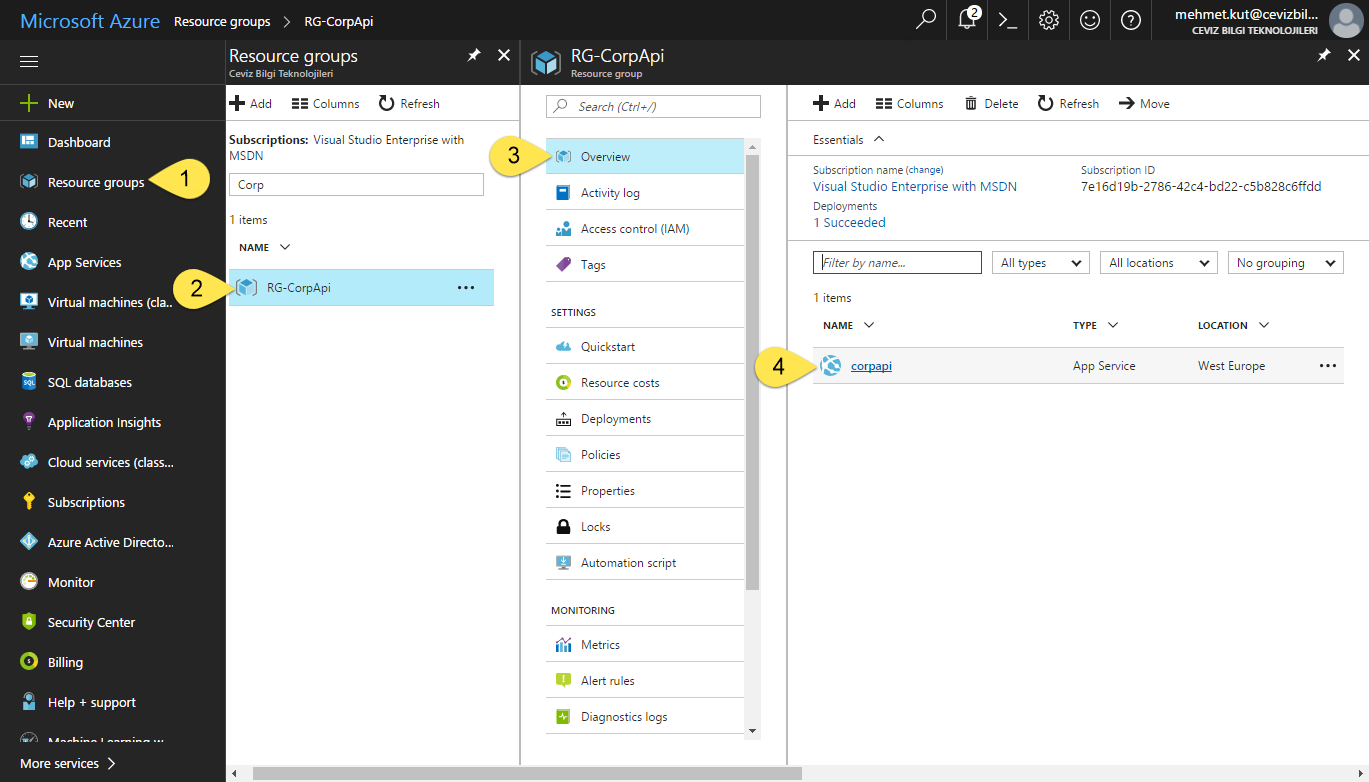
Sol menüden Resource groups seçeneğini seçiyoruz.
-
Oluşturduğumuz Resource group adına yani RG-CorpApi ye tıklıyoruz.
-
Açılan kısımdan Overview seçeneğine tıklıyoruz.
-
AppService adını açılan kısımda görmemiz gerek. Adını corpapi olarak belirlemiştik. corpapi ye tıklayarak servisimizi açıyoruz.

Local ortamda bulunan projemizi, Azure üzerinde çalıştırmak için gerekli ayarların bulunduğu dosyayı ediniyoruz.
-
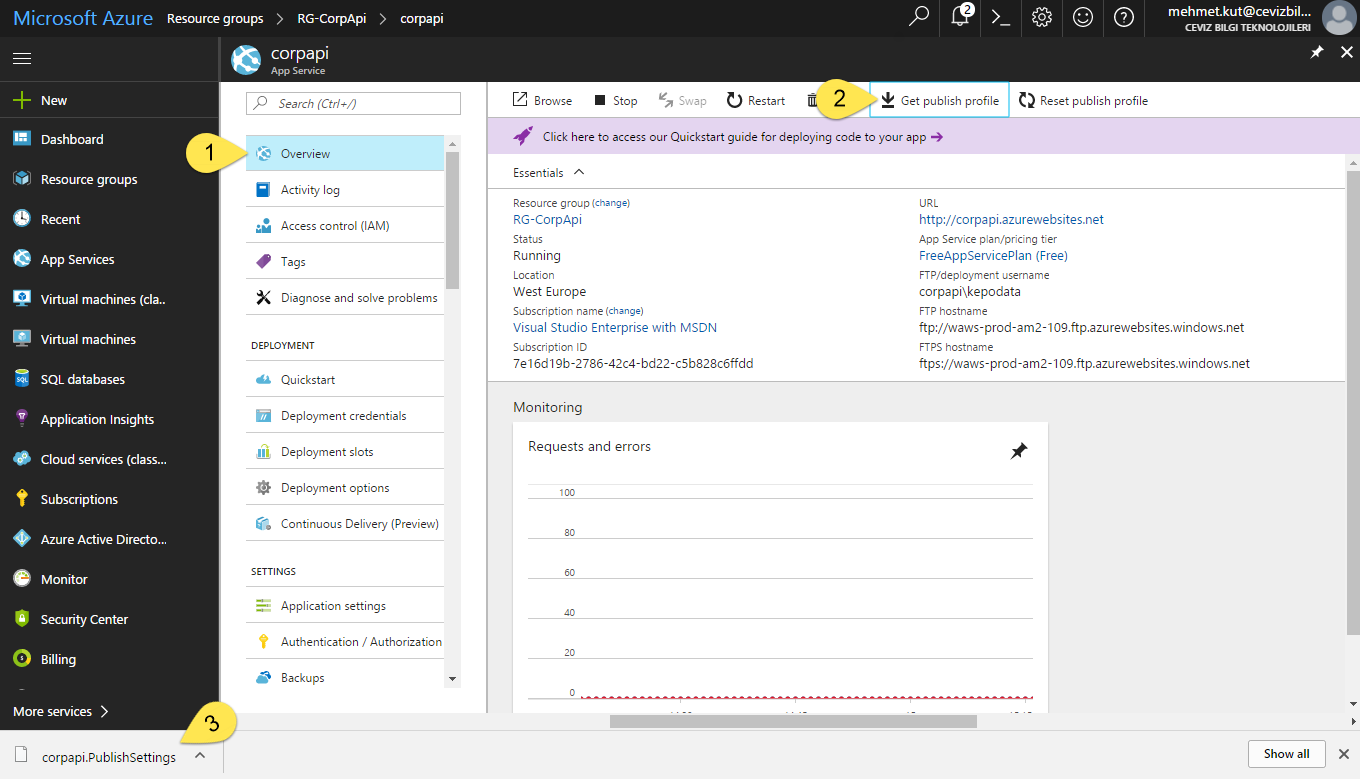
Overview seçeneğini seçiyoruz.
-
Get publish profile butonuna tıklıyoruz.
-
Tarayıcımız corpapi.PublishSettings adında bir dosya indirdi. Bu dosyayı localdeki uygulamamızı Azure ortamına göndermek için kullanıyor olacağız.

-
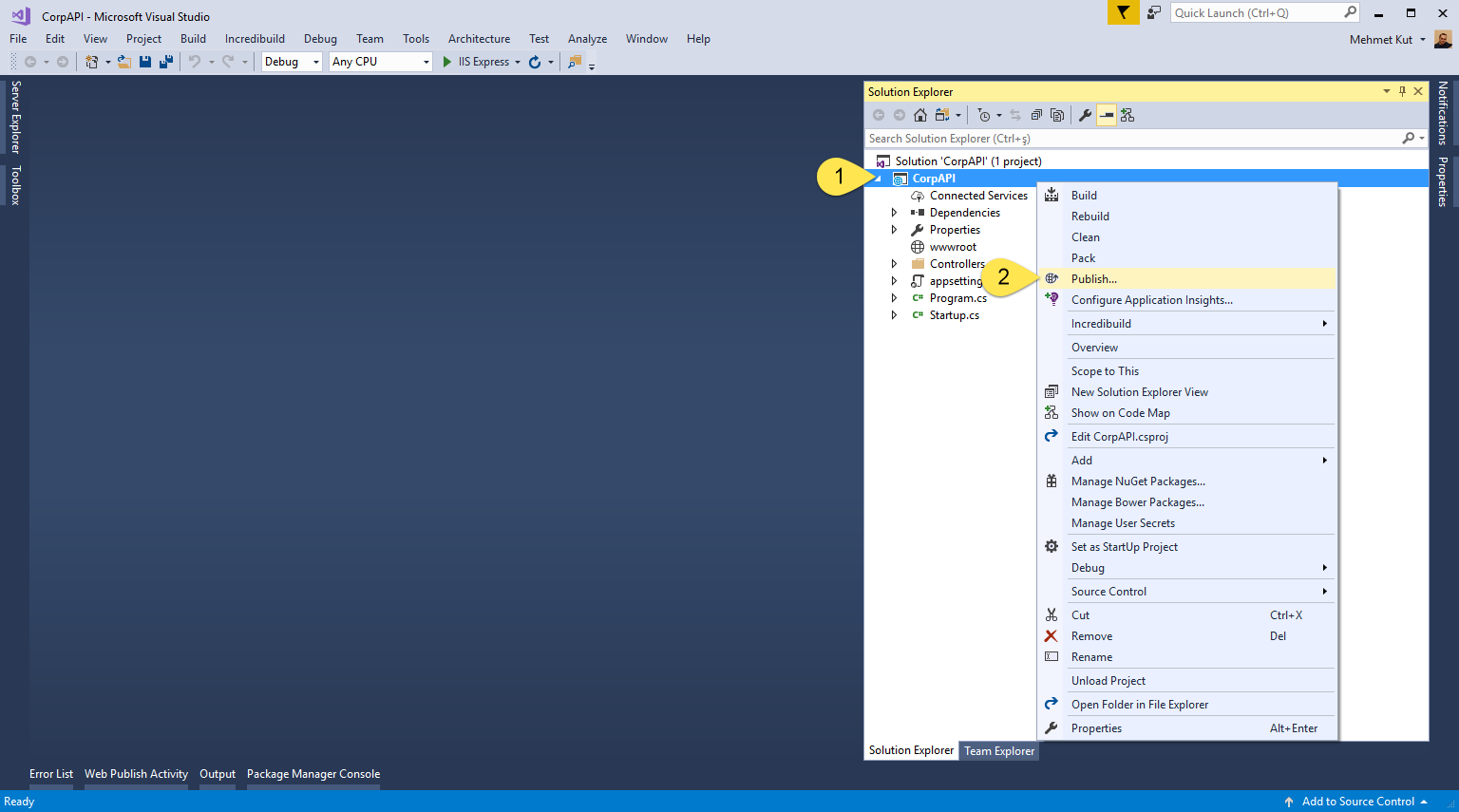
CoreAPI projemize sağ tıklıyoruz.
-
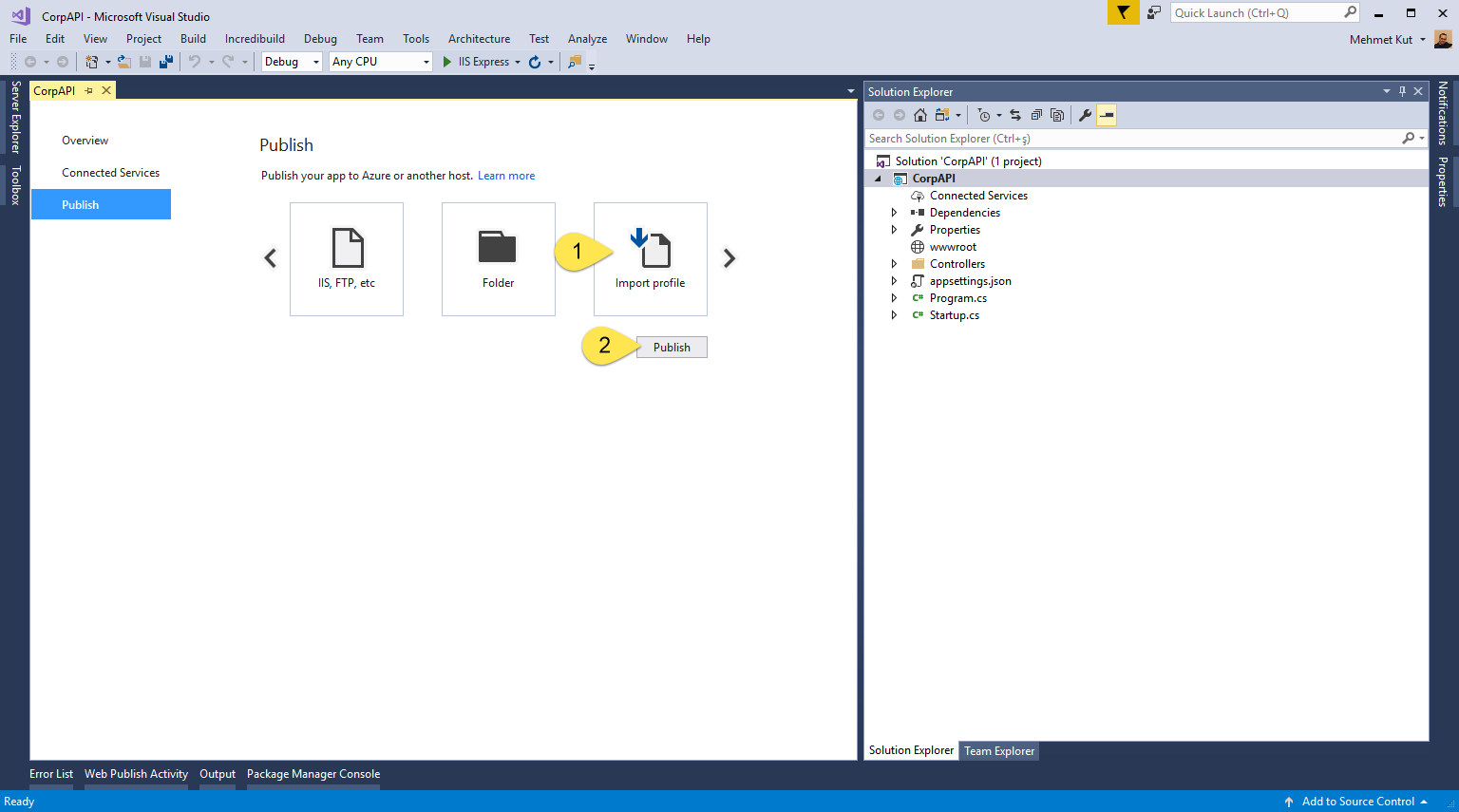
Açılan menüden Publish… seçeneğine tıklıyoruz.

-
Ekrandan Import profile seçeneğini işaretliyoruz.
-
Publish butonuna tıklıyoruz.

-
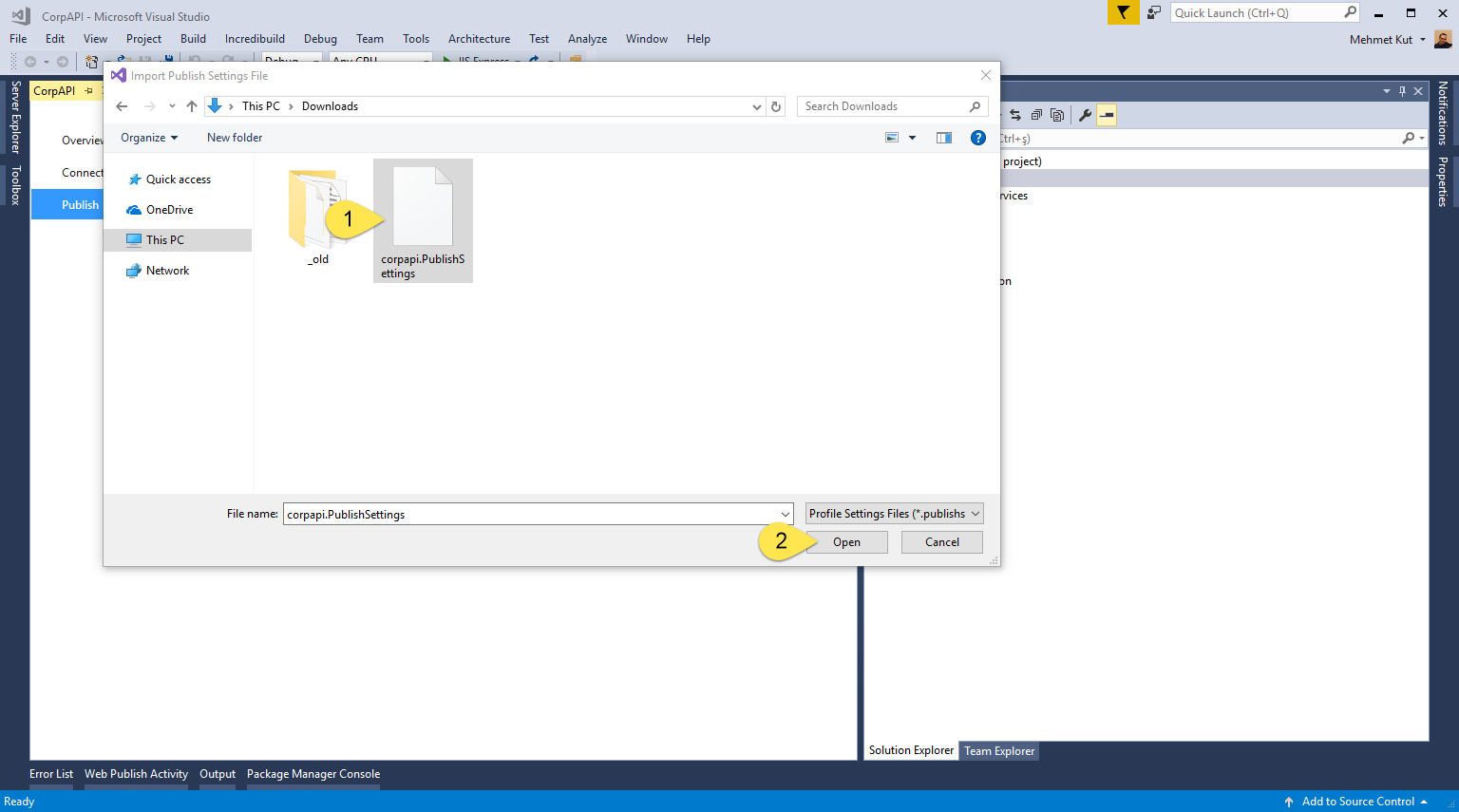
Import Publish Settings File penceresinden daha önceden Azure Portal üzerinden indirdiğimiz dosyayı seçiyoruz. Bendeki dosya adı corpapi.PublishSettings sizde farklı olabilir.
-
Open butonuna tıklıyoruz.

-
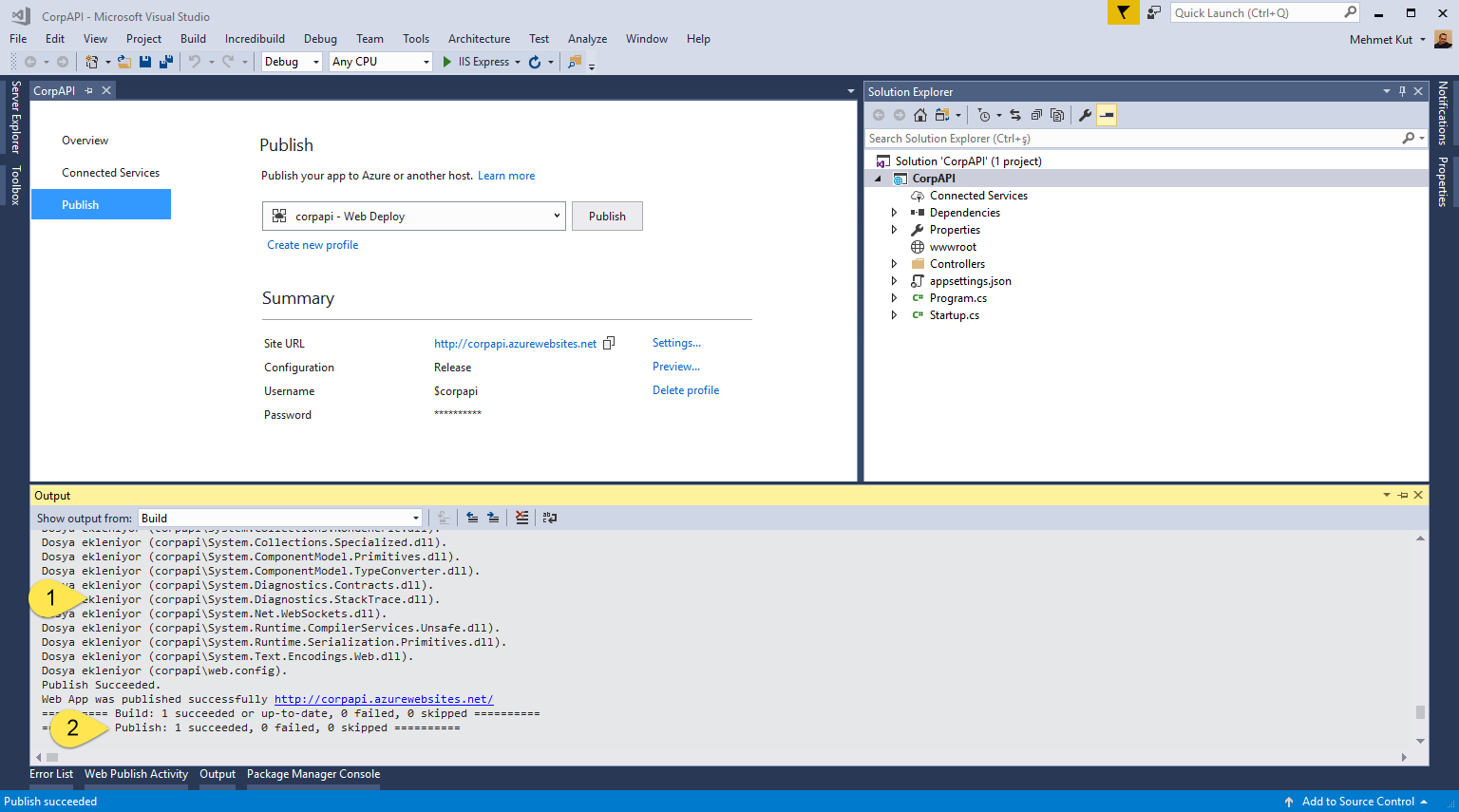
Projemiz Azure ortamına gönderilirken. Output kısmında benzer bilgilendirmeler görebilirsiniz.
-
Gönderme işlemi bitince Output kısmında Publish: 1 succeeded… yazısı görmeniz gerekiyor.

Tarayıcımızı açıyoruz.
-
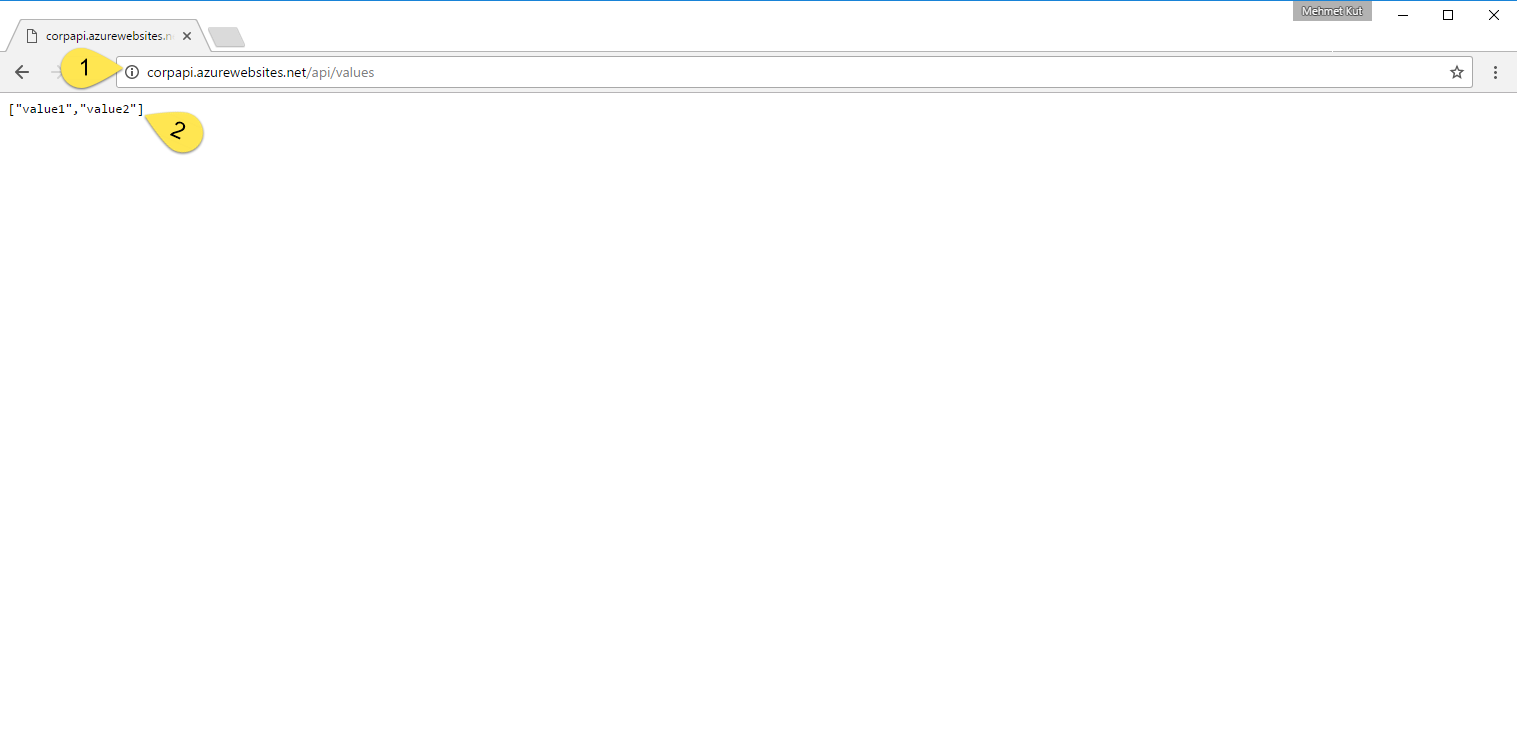
Adres satırına https://corpapi.azurewebsites.net/api/values yazıp enter a basıp sayfayı açıyoruz. Bu adres sizin app service adınıza göre değişecektir.
-
API çalışıyorsa ekrandaki gibi bir JSON çıktısı olacak.
Şu an için API hazır. Ancak senaryomuzda belirttiğimiz gibi kaynaklar herkese açık bir ortamda duruyor.
Azure Active Directory
Bu aşamadan sonra AAD üzerinde AAD uygulamaları oluşturup bunları güvenlik için kullanıyor olacağız.

-
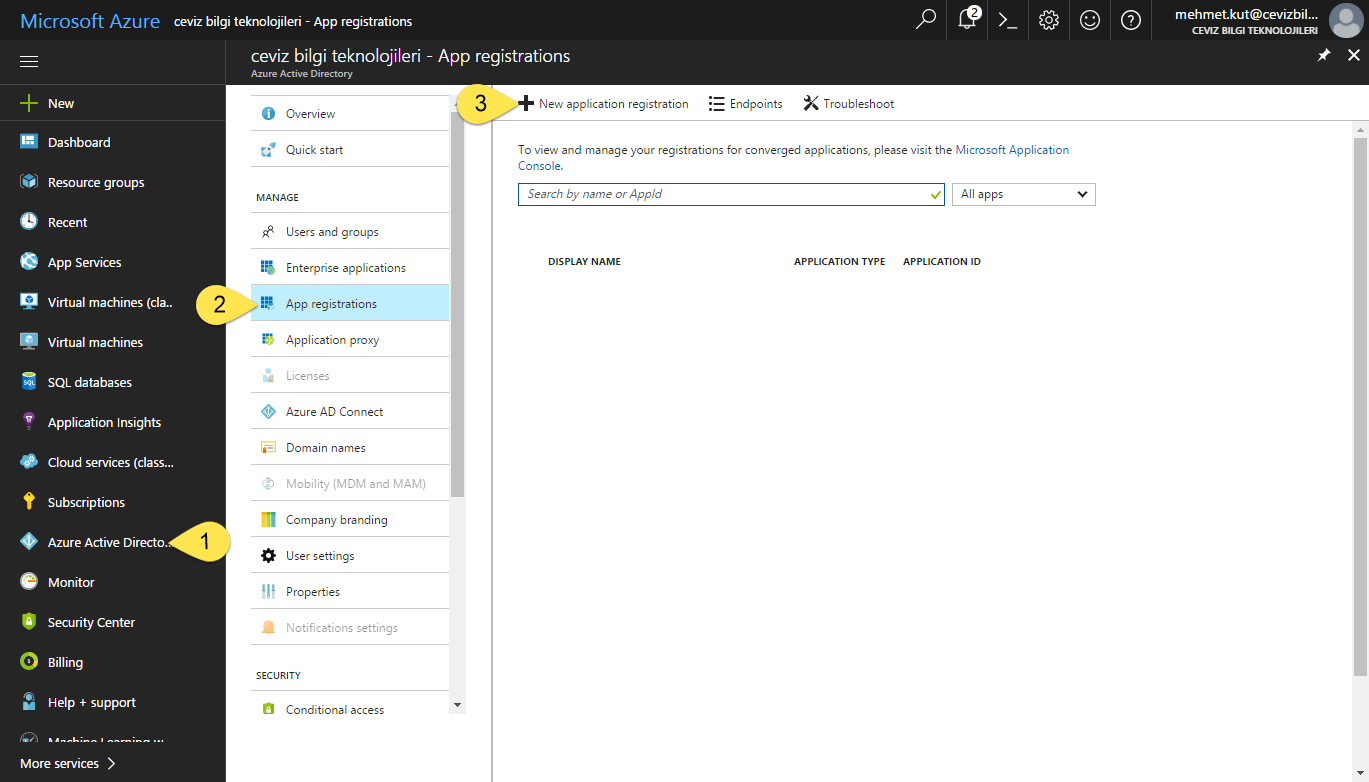
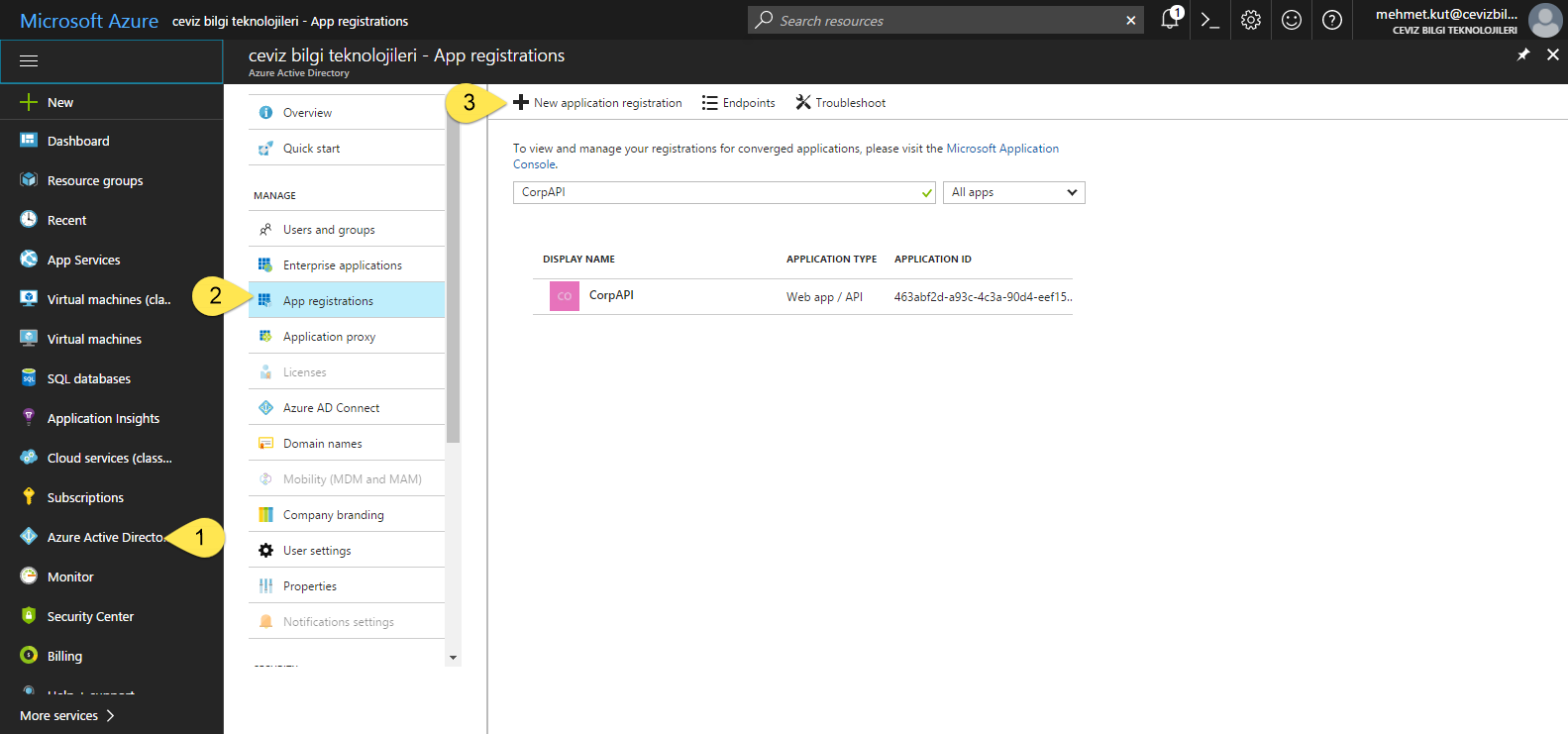
Sol menüden Azure Active Directory seçeneğini seçiyoruz. Bu seçeneği bulamazsan sol menünün altında bulunan More services kısmından bulabilirsiniz.
-
Açılan kısımdan App registrations seçeneğine tıklıyoruz.
-
Yeni AAD Uygulaması kayıt etmek için, New application registration butonuna tıklıyoruz.

-
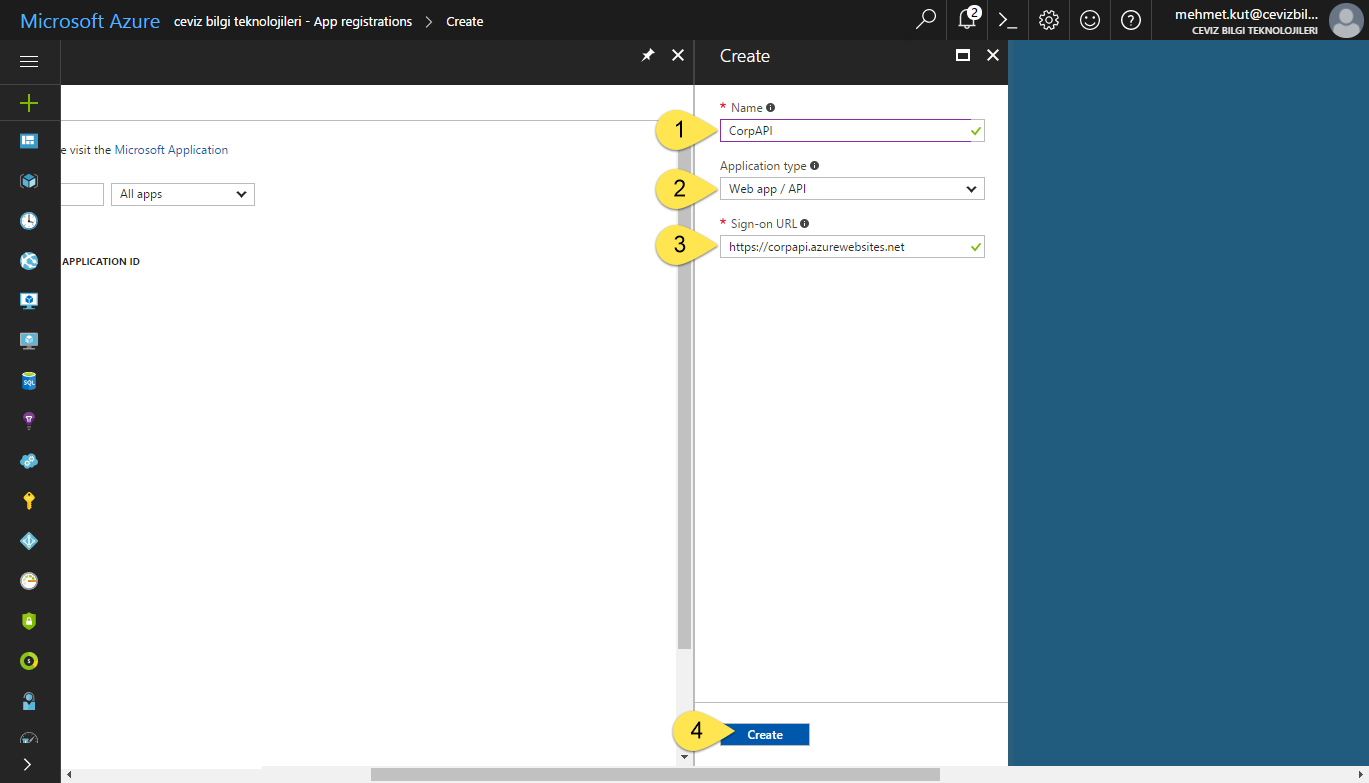
AAD uygulamasının adını Name alanına yazıyoruz. Ben CorpAPI olarak adlandırdım.
-
Application type seçimini Web app / API olarak bırakıyoruz. Bu uygulama tipi Web app veya API uygulaması olacağını belirtiyoruz.
-
Sign-on URL kısmına şimdilik API adresimizi yazıyoruz.
-
Create butonuna tıklayarak uygulamamızı oluşturuyoruz.

-
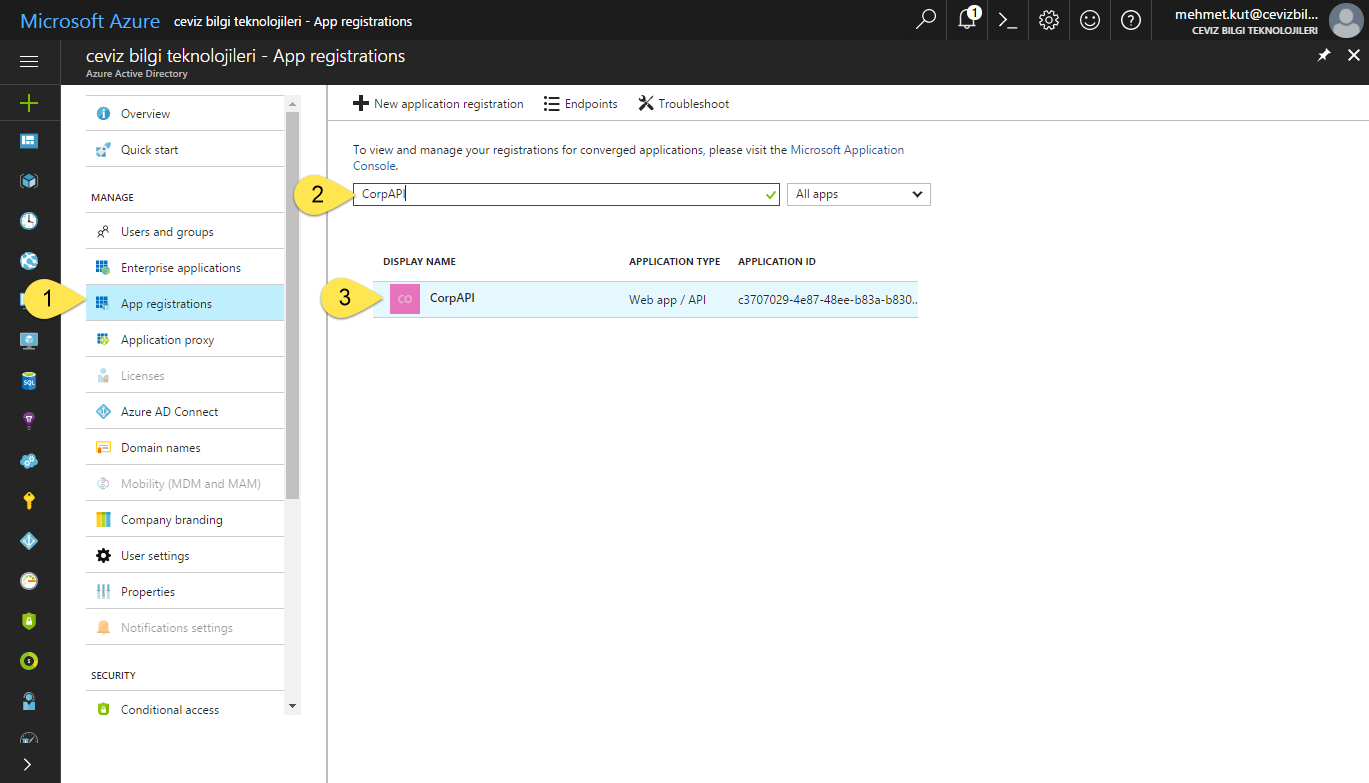
AAD kısmında App registrations kısmına tıklıyoruz.
-
Açılacak kısımda CorpAPI olarak uygulamamızı arıyoruz.
-
Uygulamamıza tıklayarak açıyoruz.
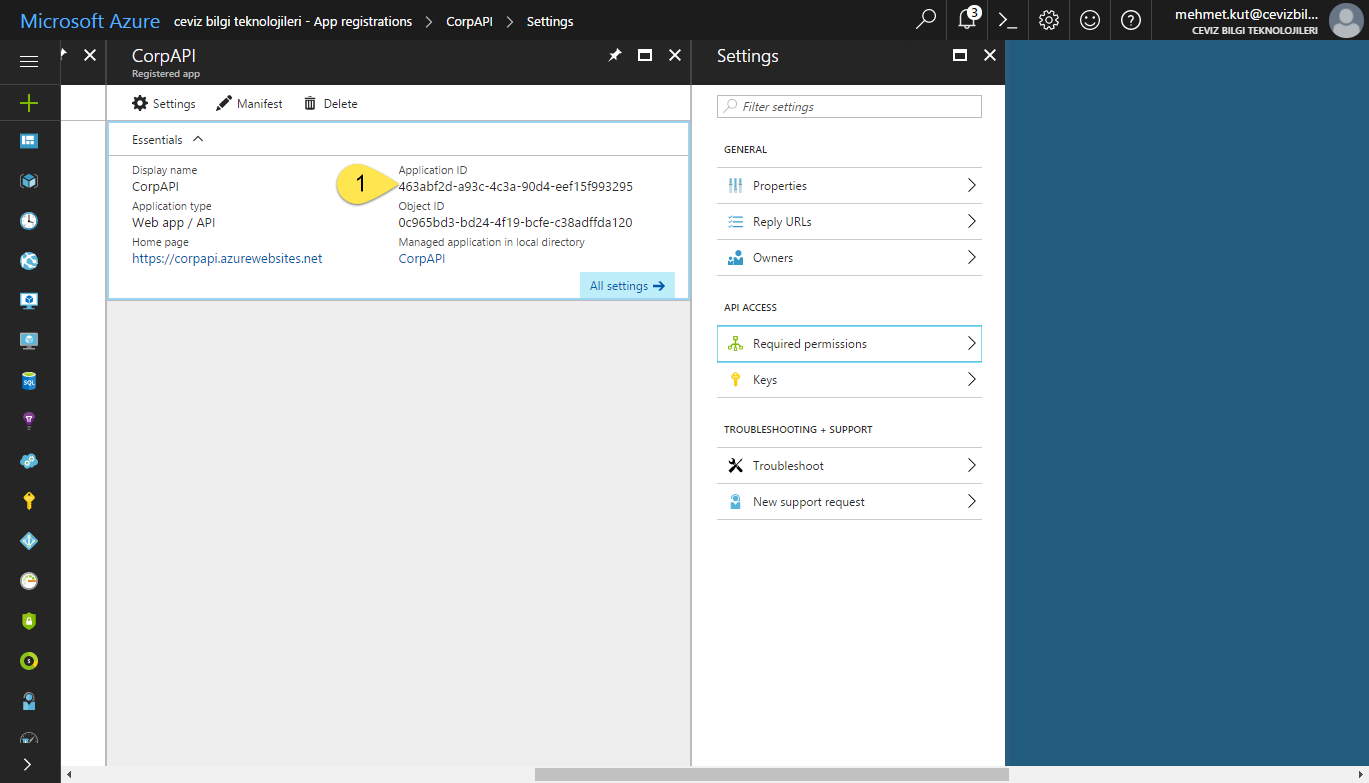
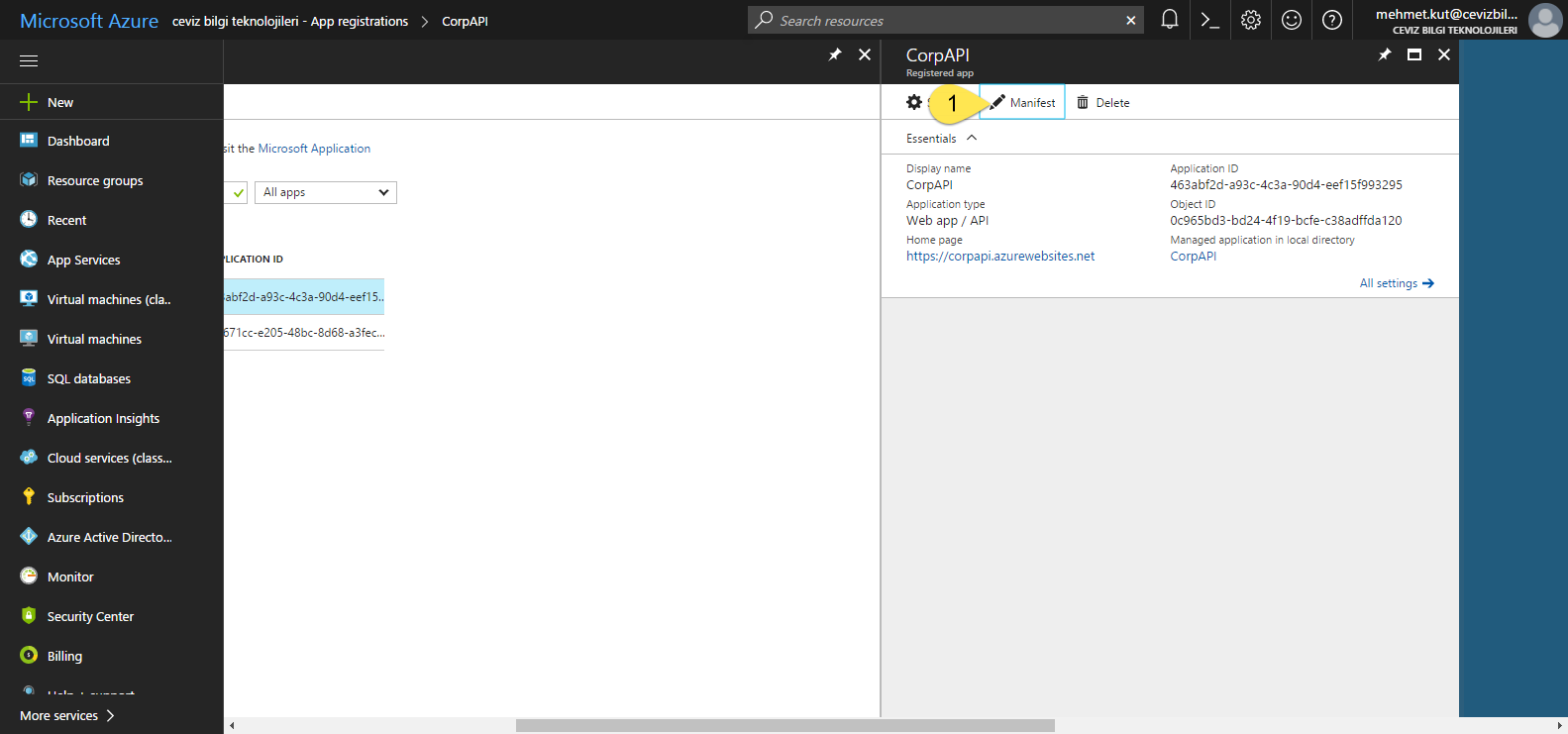
Uygulamamız açılınca aşağıdakine benzer bir ekran göreceksiniz.

- Bu ekranda önemli nokta Application ID bu GUID bizim uygulama tanıtıcımız. Bir köşeye kopyalasak iyi olur. 😄
Sıra geldi gerekli izinleri ayarlamaya.

-
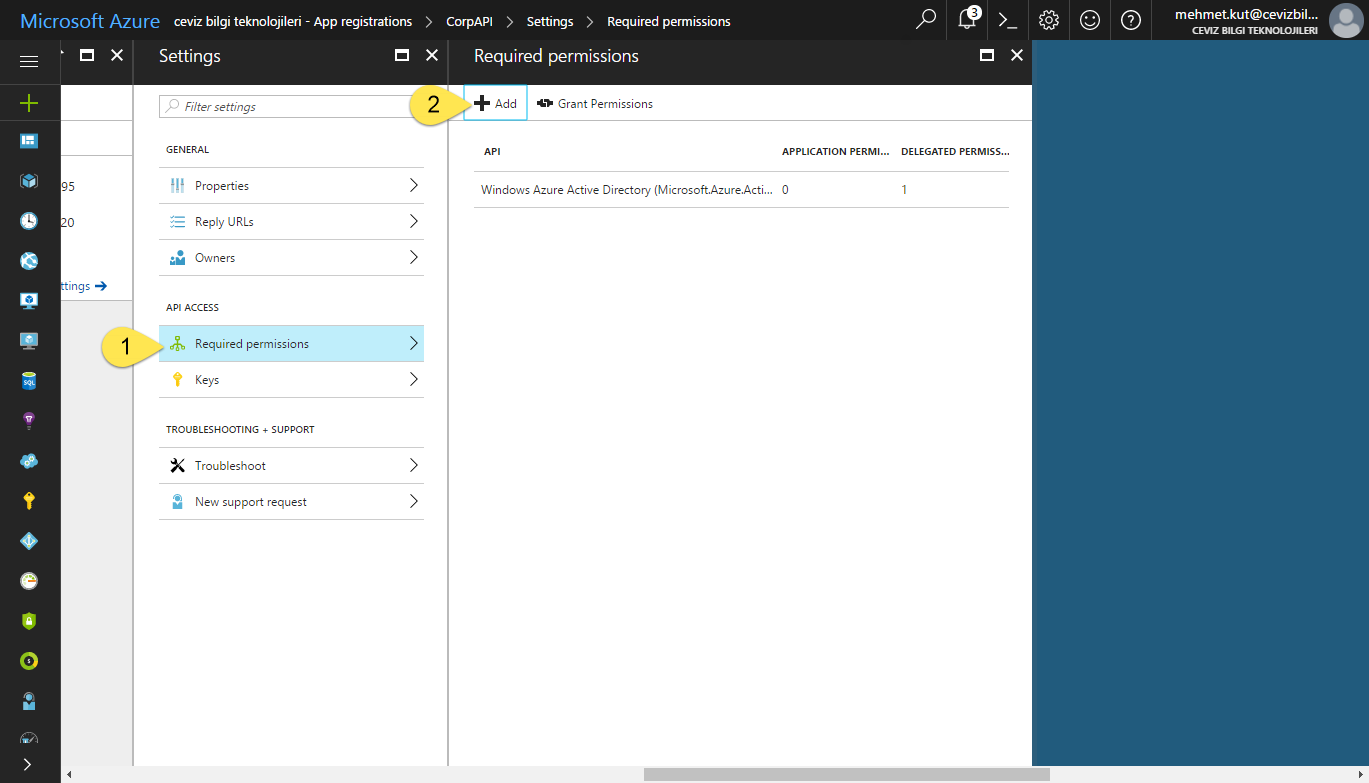
Açık olan settings kısmından Required Permissions seçeneğini seçiyoruz.
-
Gelen Required permissions kısmında Add butonuna tıklıyoruz.

-
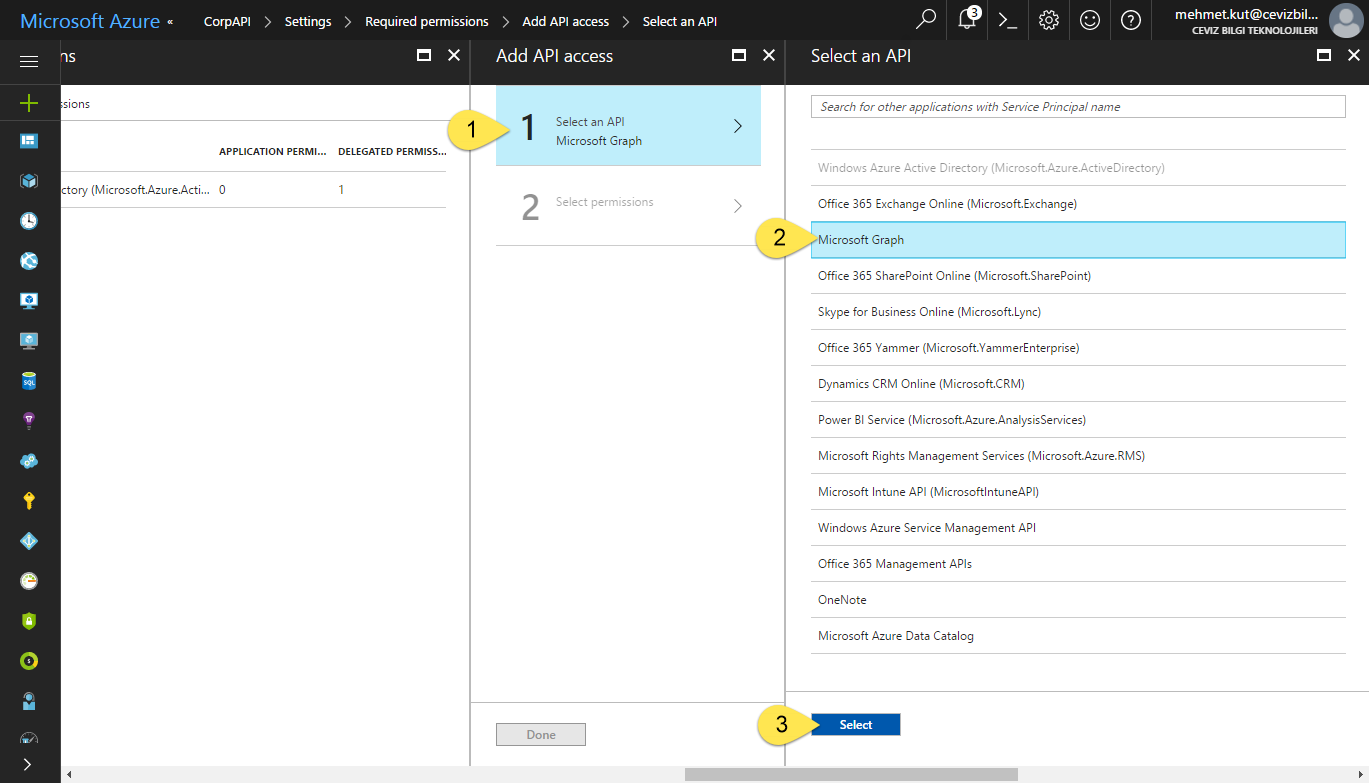
Select an API seçeneğini seçiyoruz.
-
Açılan Select an API kısmından Microsoft Graph seçeneğini işaretliyoruz.
-
Select butonuna tıklıyoruz.

-
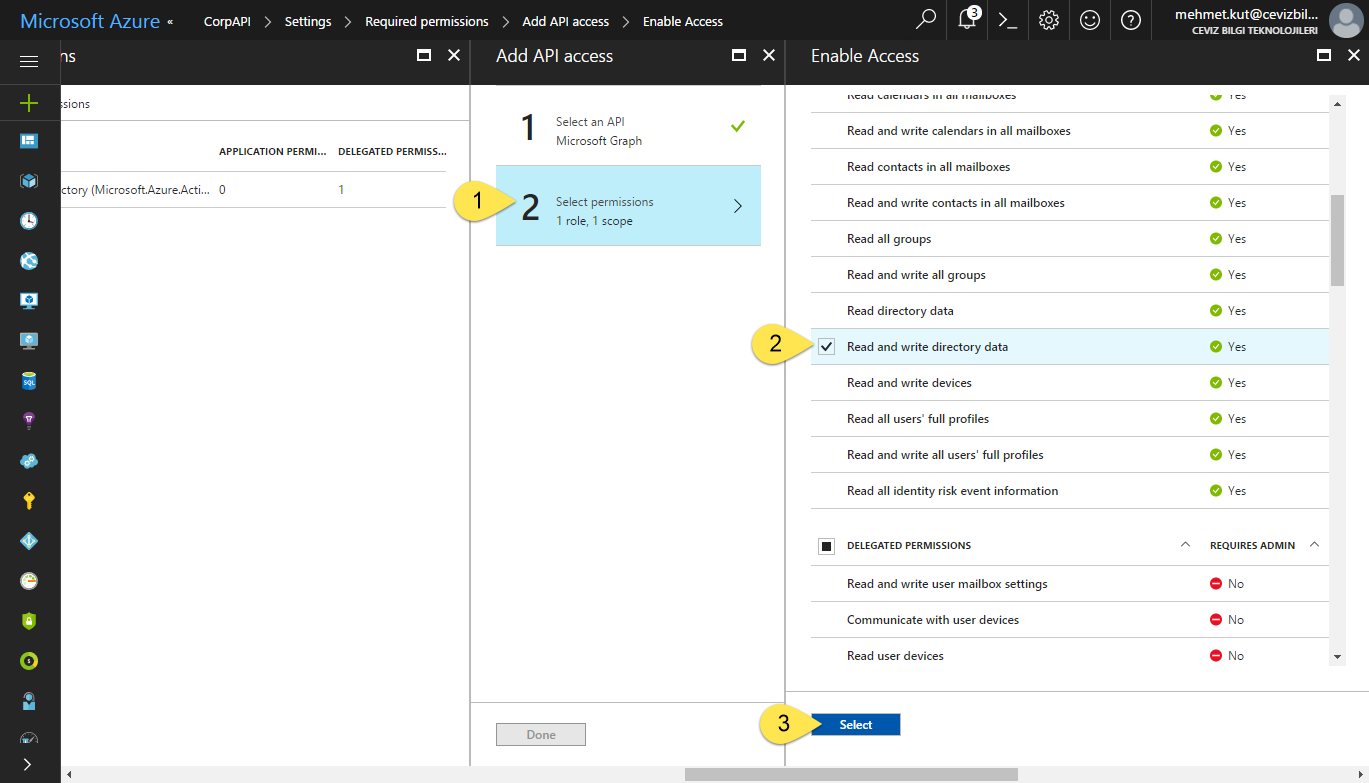
Select permissions seçeneğini seçiyoruz.
-
Bu aşamada Application Permissions ve Delegated Permissions kısımlarında bulunan Read and write directory data iznini seçiyoruz. Daha açıklayıcı olmak gerekirse Application Permissions altında bulunan Read and write directory data ve Delegated Permissions altında bulunan Read and write directory data izinlerini seçiyoruz. Bu izinler dışında seçili varsa seçilileri kaldırıyoruz.
-
Select butonuna tıklıyoruz.

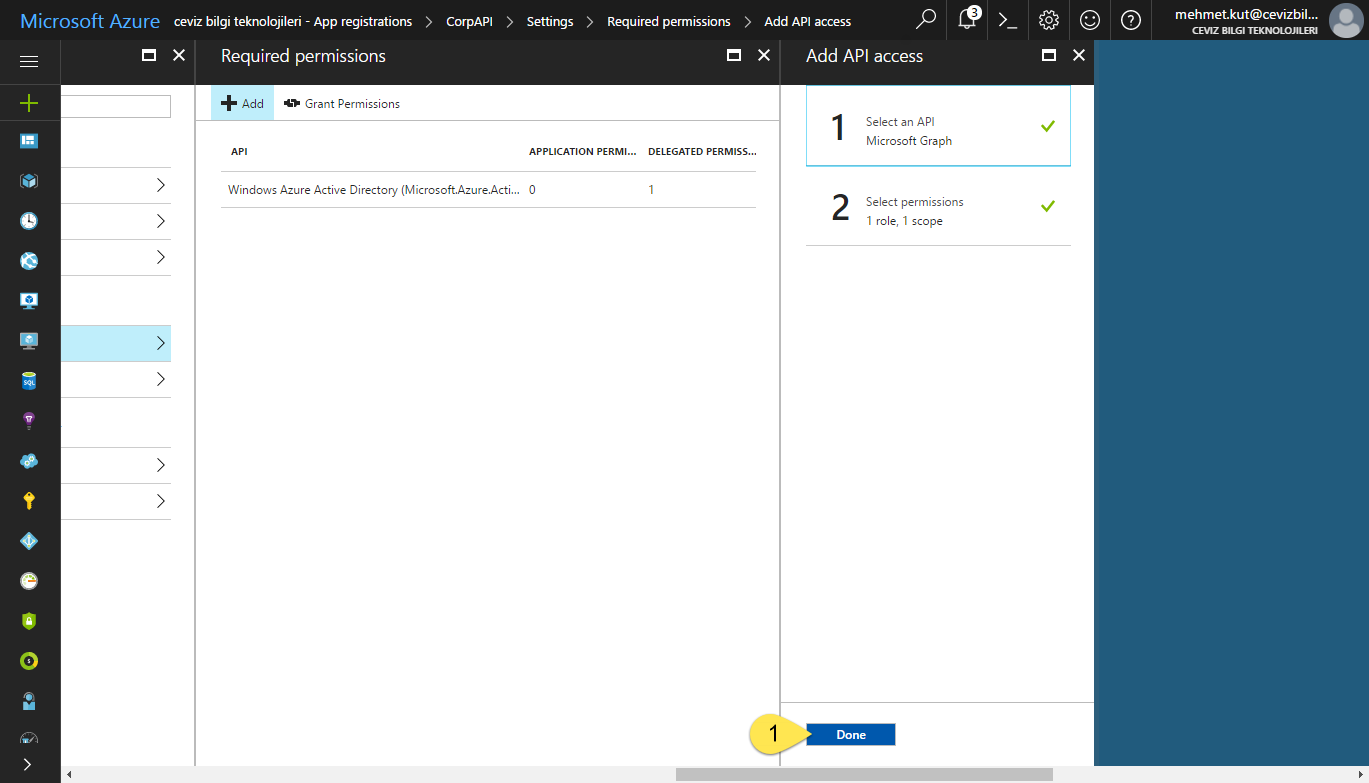
- API ve izinlerimizi seçtik Done butonuna tıklayıp işlemimizi tamamlıyoruz.

-
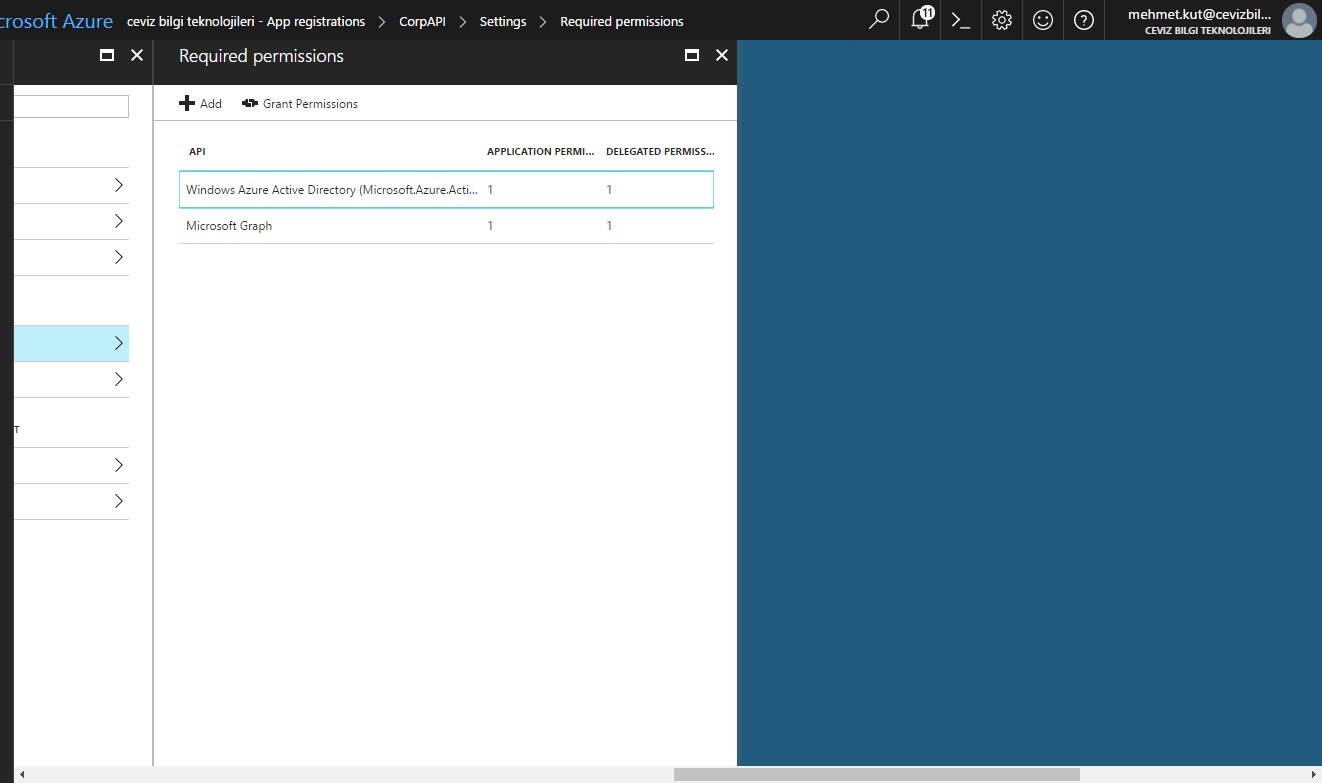
Required permission ekrnaında gördüğünüz gibi Microsoft Graph eklendi. Bir Application Permission bir de Delegated Permission izni var.
-
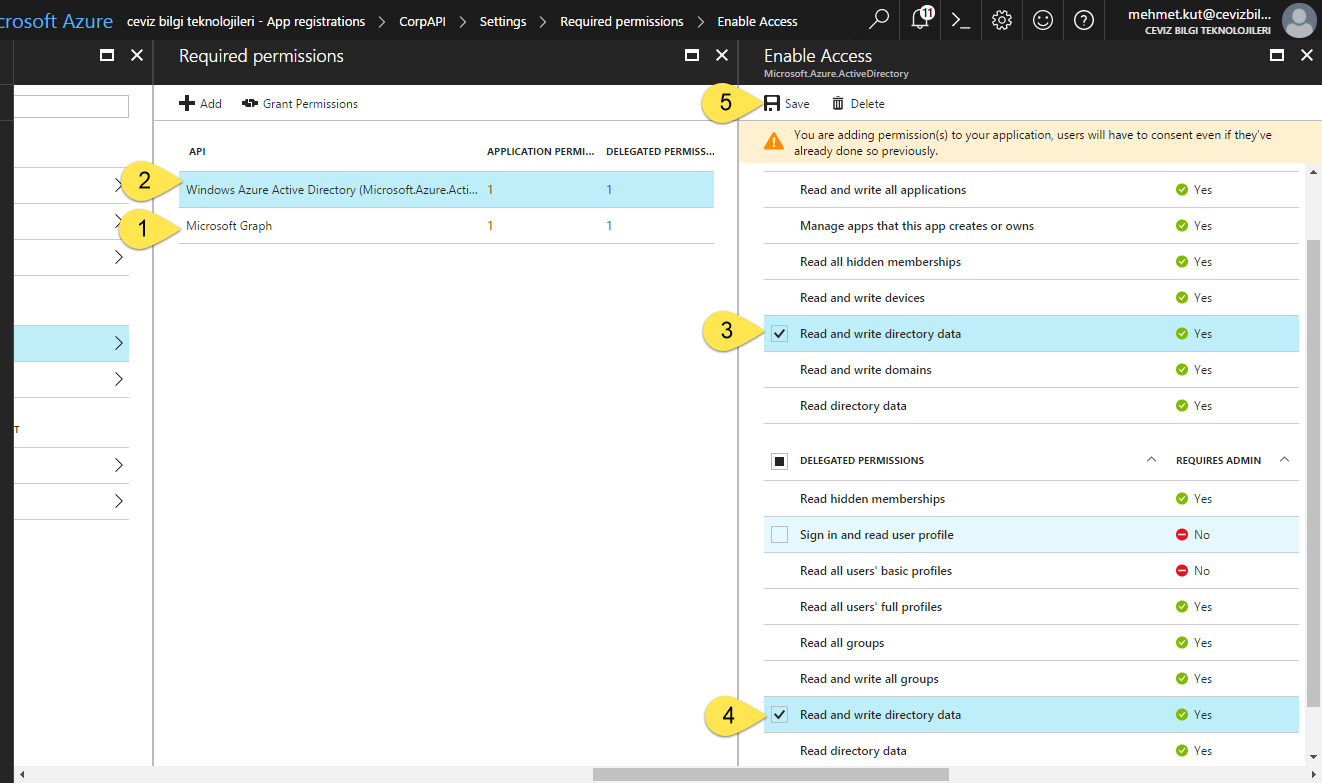
Varsayılan olarak ekli olan Windows Azure Active Directory seçeneğine tıklıyoruz.
-
Daha önce yaptığımız gibi, Application Permissions altında bulunan Read and write directory data iznini seçiyoruz
-
Delegated Permissions altında bulunan Read and write directory data izinlerini seçiyoruz.
-
Bu izinler dışında seçili varsa seçilileri kaldırıyoruz. Save butonuna tıklıyoruz.
İzinleri verdikten sonra Required permissions kısmı aşağıdaki gibi gözükecektir.

Benzer şekilde bir native AAD uygulaması daha ekliyeceğiz. Bu sefer uygulamamızın tipi Native Application olacak.

-
Sol menüden Azure Active Directory seçeneğini seçiyoruz. Bu seçeneği bulamazsan sol menünün altında bulunan More services kısmından bulabilirsiniz.
-
Açılan kısımdan App registrations seçeneğine tıklıyoruz.
-
Yeni AAD Uygulaması kayıt etmek için, New application registration butonuna tıklıyoruz.

-
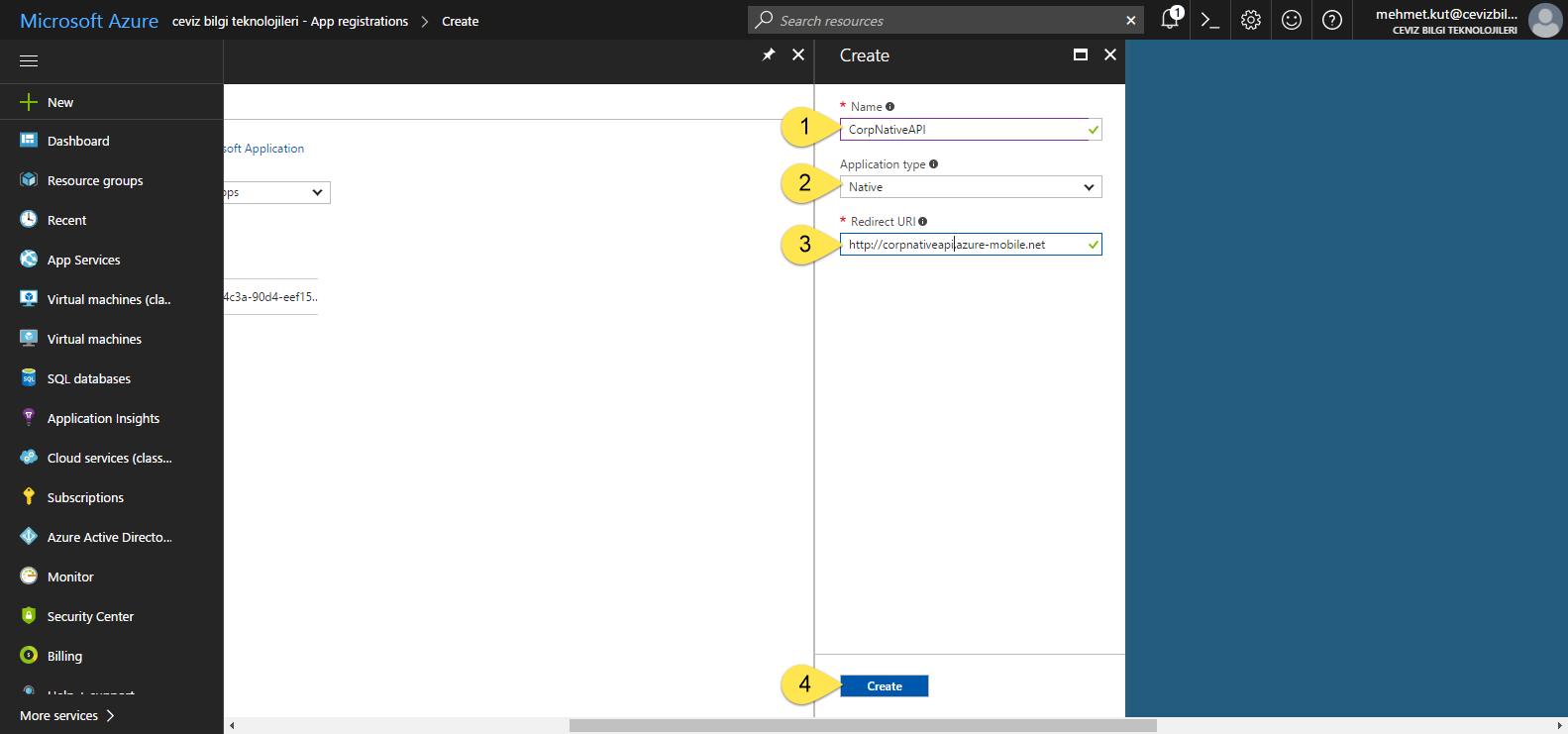
AAD uygulamasının adını Name alanına yazıyoruz. Ben CorpNativeAPI olarak adlandırdım.
-
Application type seçimini Native seçiyoruz.
-
Sign-on URL kısmına https://corpnativeapi.azure-mobile.net yazıyoruz.
-
Create butonuna tıklayarak uygulamamızı oluşturuyoruz.

-
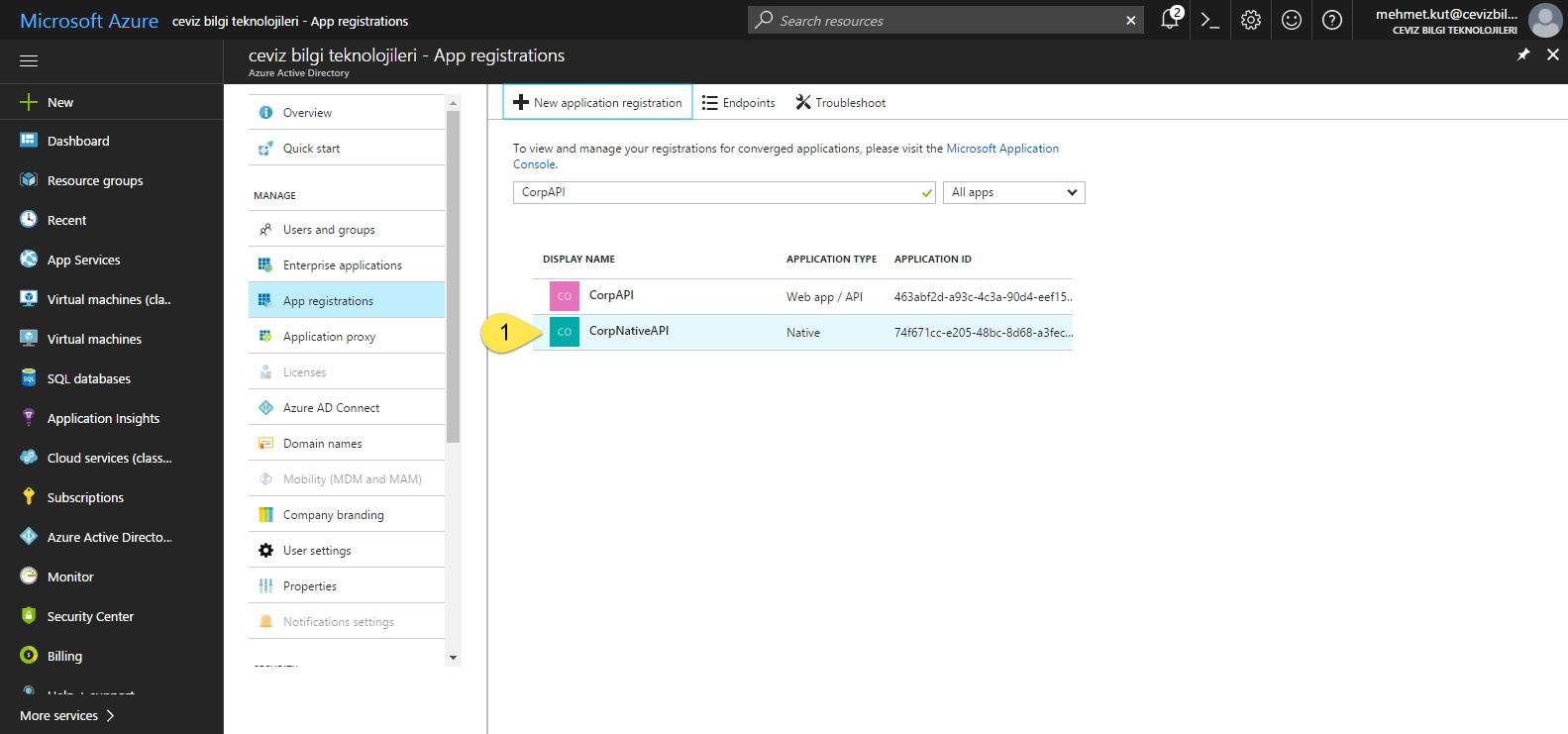
Uygulamaların listelendiği kısımda CorpNativeAPI olarak uygulamamızı arıyoruz.
-
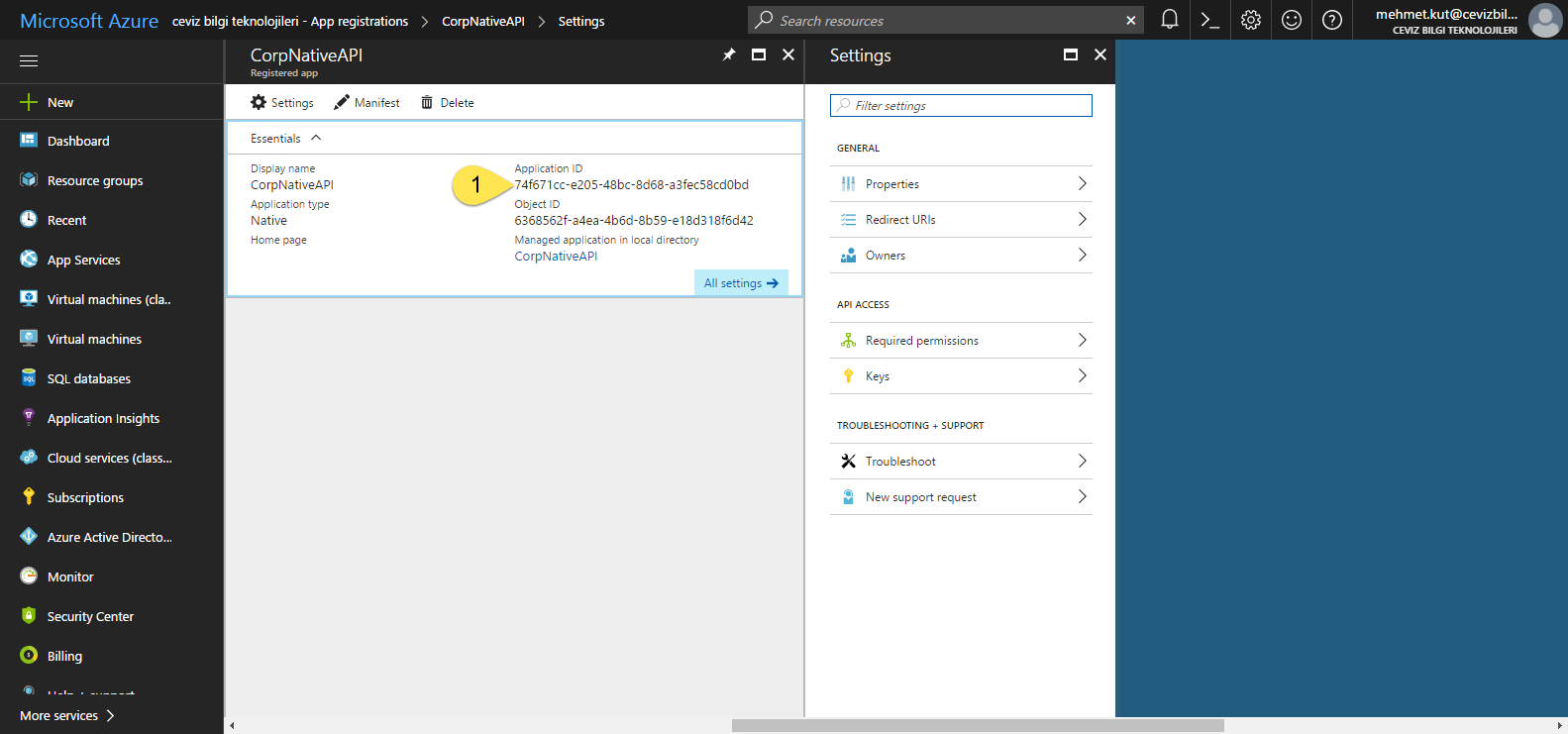
Uygulamamıza tıklayarak açıyoruz.

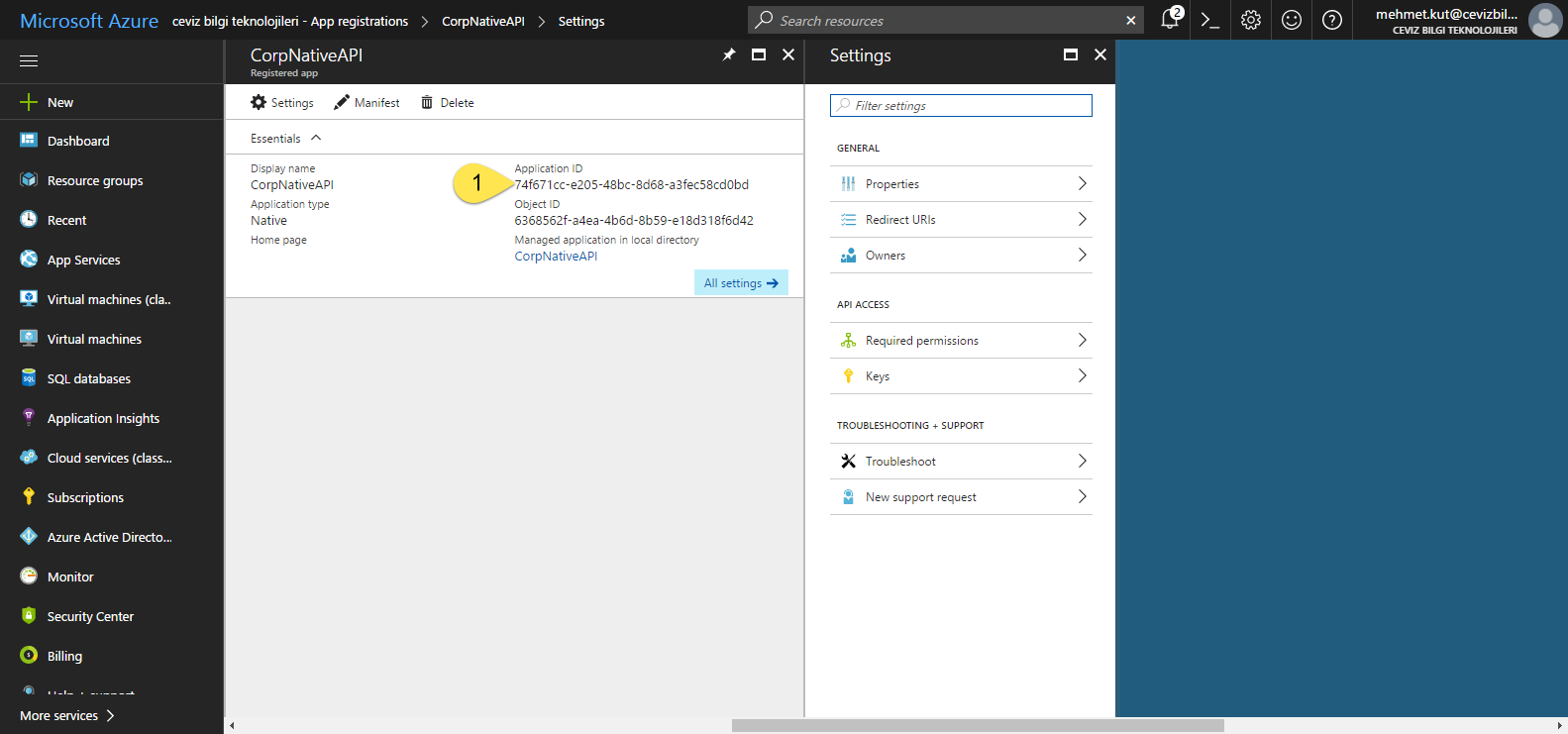
- Bu ekranda önemli nokta Application ID bu GUID bizim uygulama tanıtıcımız. Bir köşeye kopyalasak iyi olur. 😄

-
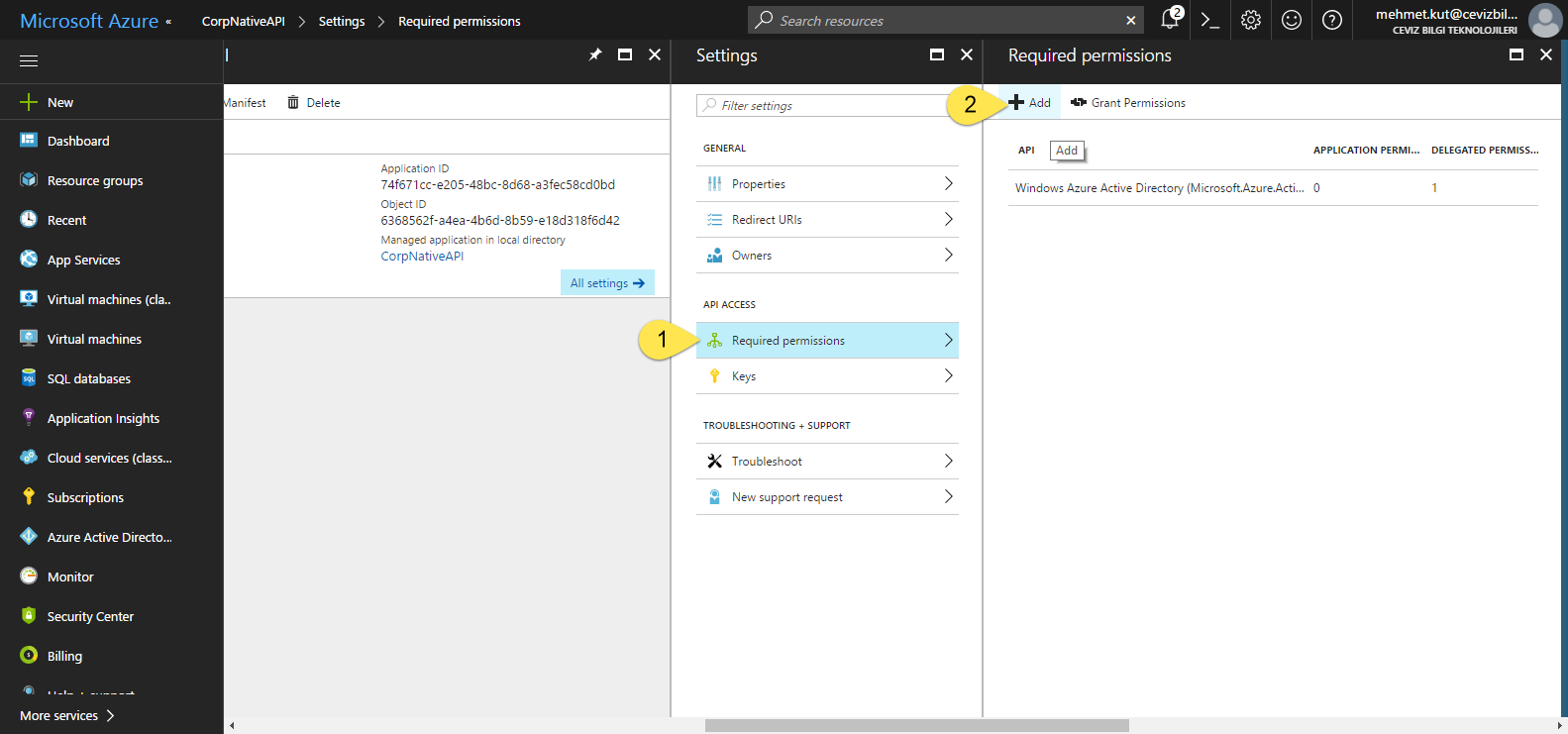
Açık olan settings kısmından Required Permissions seçeneğini seçiyoruz.
-
Gelen Required permissions kısmında Add butonuna tıklıyoruz.

-
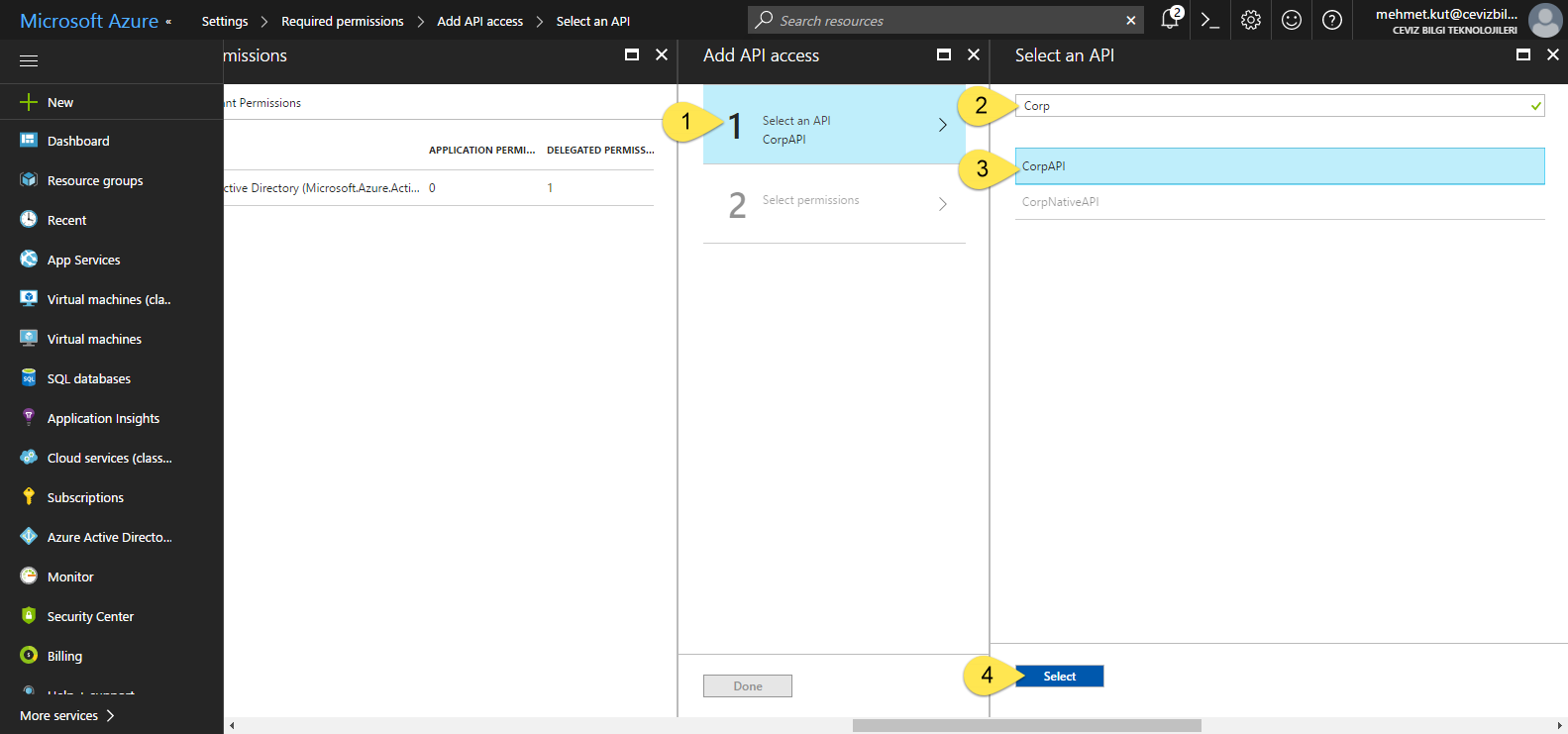
Select an API seçeneğini seçiyoruz.
-
Açılan Select an API kısmından CorpAPI olarak WebAPI uygulamamızı arıyoruz.
-
WebAPI uygulamamızı seçiyoruz.
-
Select butonuna tıklıyoruz.

-
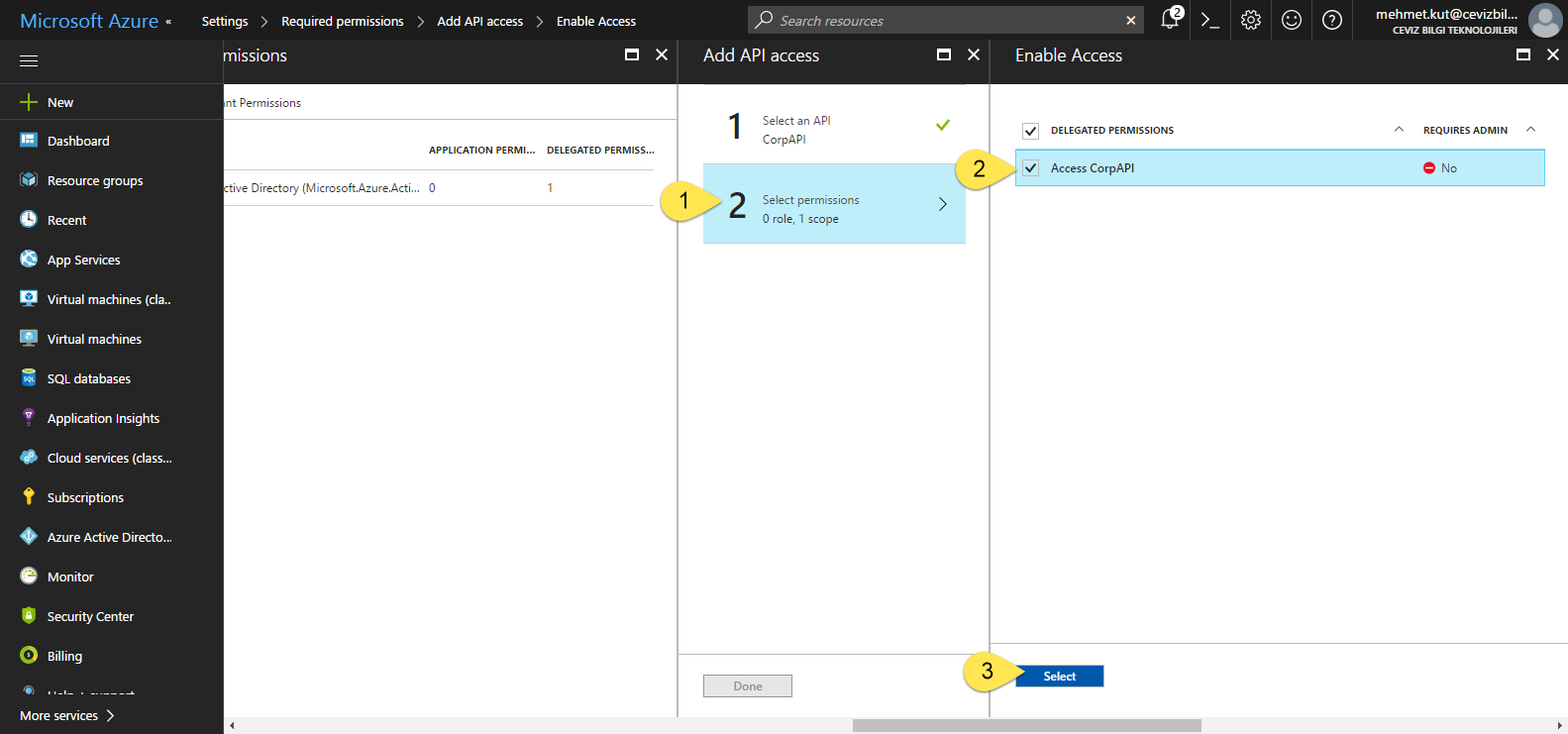
Select permissions seçeneğini seçiyoruz.
-
Access CorpAPI iznini seçiyoruz.
-
Select butonuna tıklıyoruz.

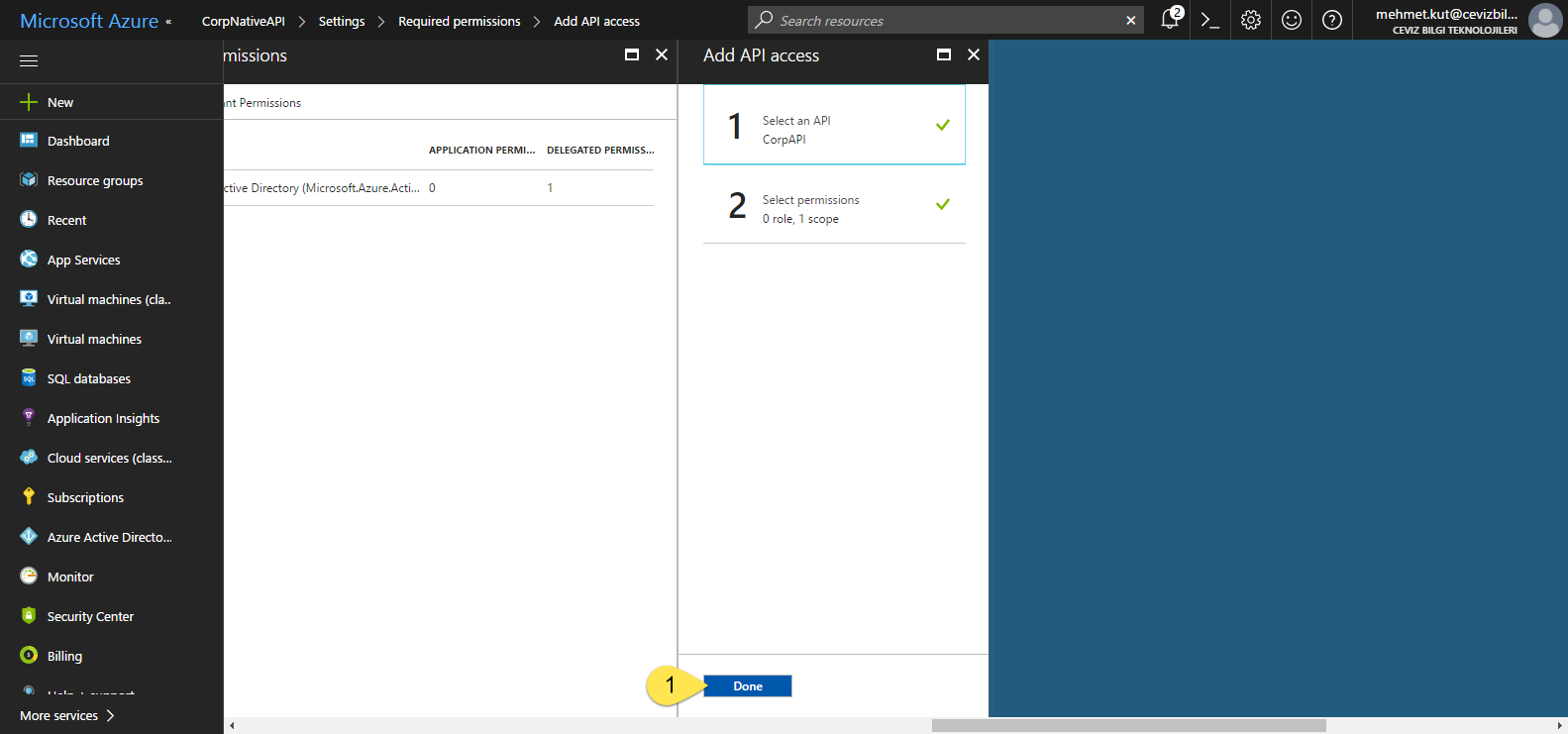
- Done butonuna tıklıyoruz.
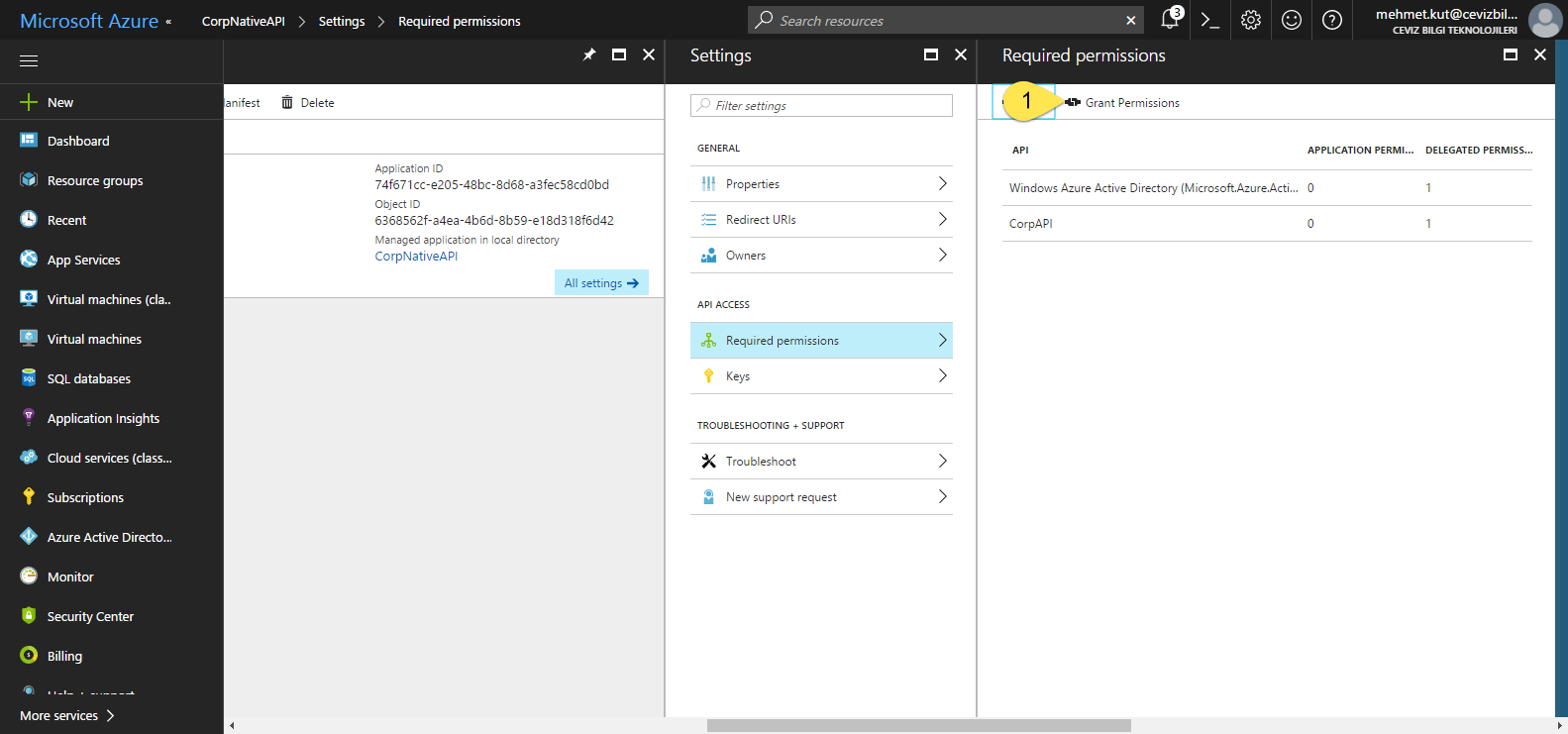
Herşey yolunda gittiyse aşağıdakine benzer bir Required permissions ekranı görmeniz gerekiyor.

- Son olarak yapmamız gereken Grant Permissions butonuna tıklayıp gelen soruya Yes cevabını veriyoruz. Böylece hesabımıza gerekli yetkileri vermiş olduk.
Şimdiye kadar AAD üzerinde yaptıklarımızı gözden geçirelim:
- AAD’de sözde bir Web Application/Web API oluşturduk ve gerekli izinleri ekledik.
- AAD’de yine sözde bir Native uygulama oluşturduk ve gerekli izinleri ekledik.
Burada AAD’de oluşturduğumuz her uygulama için benzersiz bir Uygulama Kimliği (Application ID) oluşturuldu. Bu benzersiz uygulama kimliklerinin oluşturulmasından AAD sorumlu. Kaynak Sağlayıcısı yani Web Application/Web API tipindeki uygulama ve İstemci Uygulaması yani Native Application tipindeki uygulamanın AAD ile “konuşması” gerektiğinde, bu Application ID leri bir şekilde gönderirler. Böylece AAD bunu kimin gönderdiğini belirler.
Azure AD konfigürasyonu olan “en az sevdiğim” bölümü tamamladık. 😄
Şimdi Postman uygulamasını kullanarak API bağlantısı sağlaman için JSON Web Token üreteceğiz.
Öncelikle token üretmek için Endpoint adresimizi bulmamız gerekiyor.

-
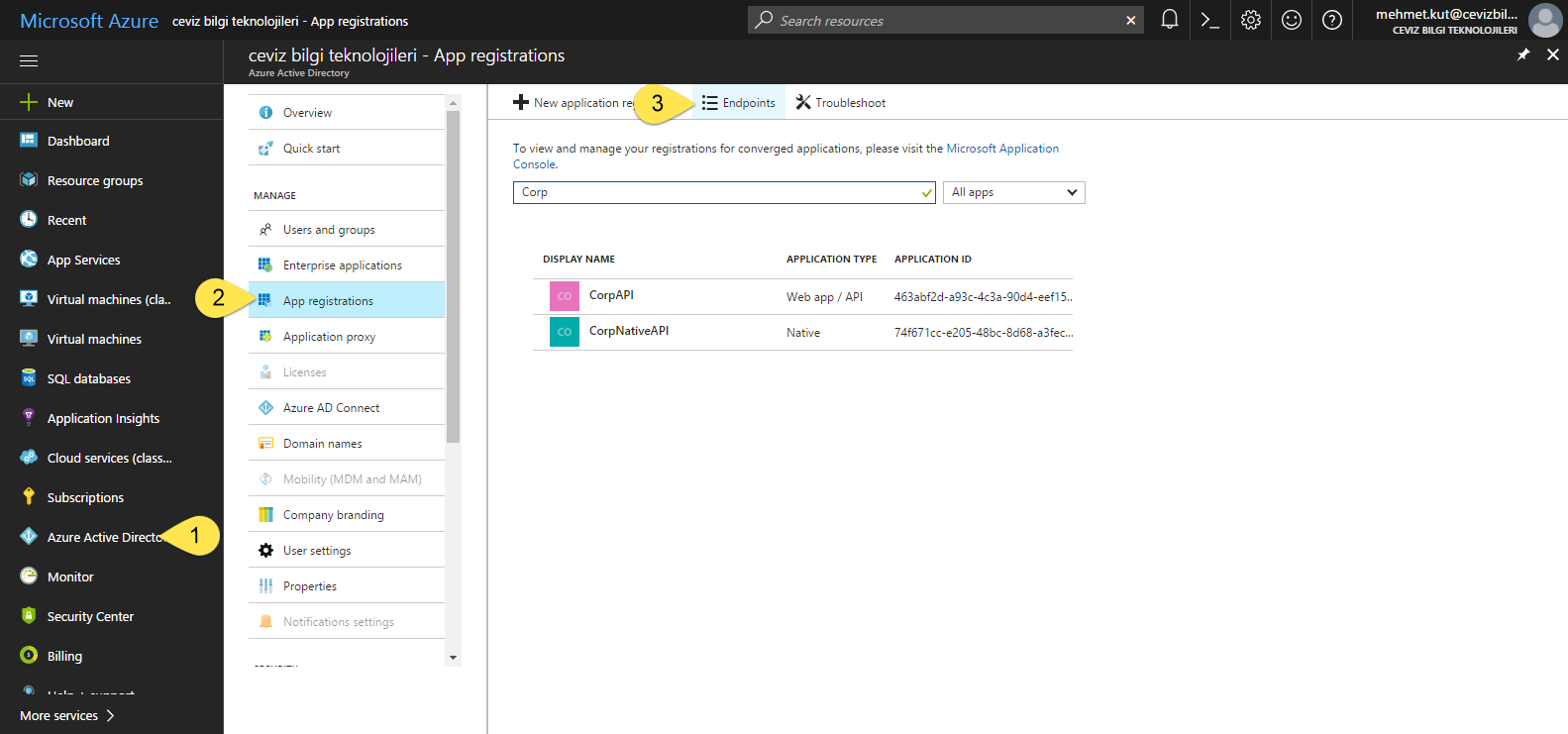
Sol menüden Azure Active Directory seçiyoruz.
-
App registrations seçeneğine tıklıyoruz.
-
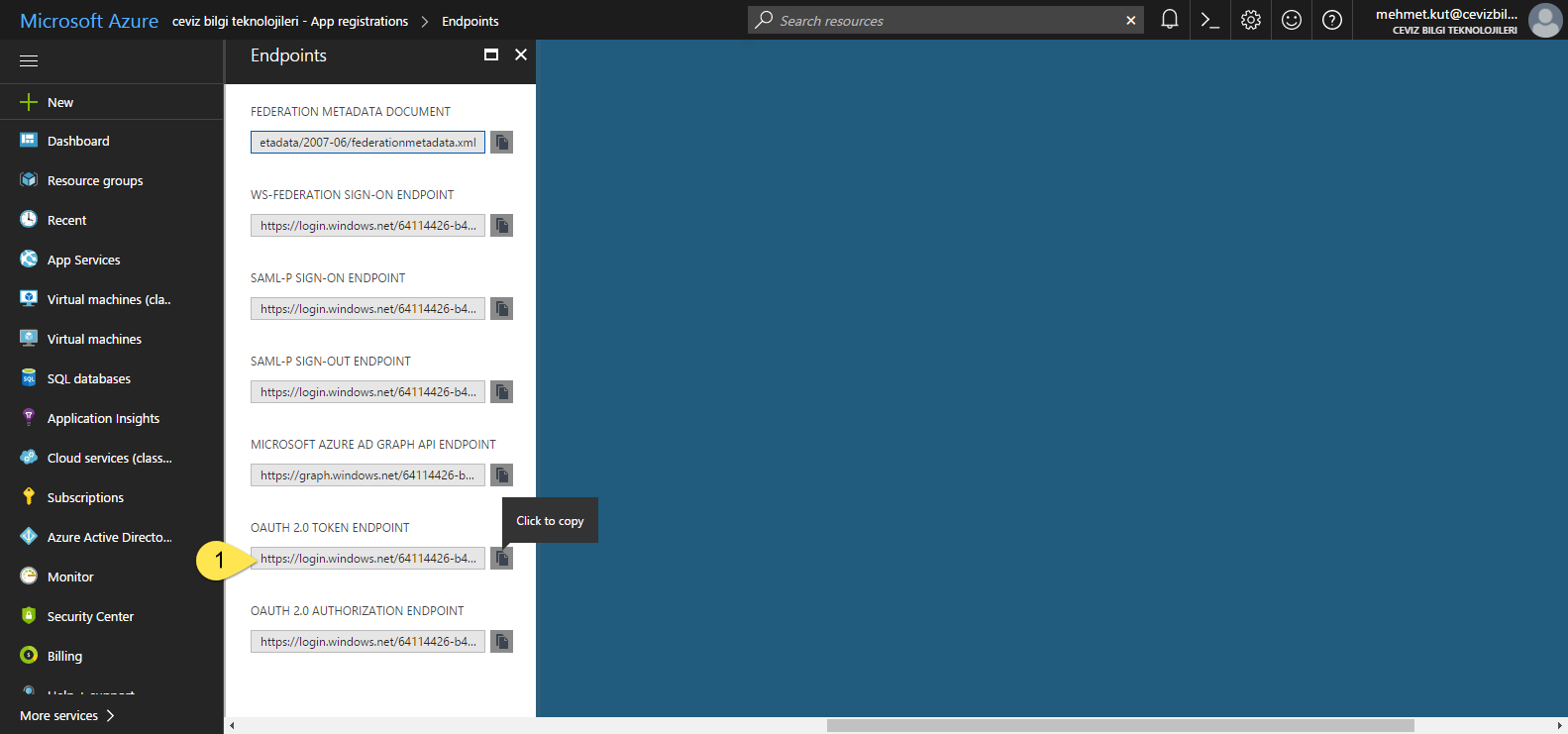
Açılan kısımda Endpoints butonuna tıklıyoruz.

- Gelen ekranda OAUTH 2.0 TOKEN ENDPOINT alanı bizim endpoint adresimiz. Benim senaryomda endpoint adresi aşağıdaki şekilde sizde daha farklı olacaktır.
https://login.windows.net/64114426-b4a0-4e3a-8efb-9ea15136cd2e/oauth2/token
Kısaca bu adres token almak için POST isteklerimizi yapacağımız adres.

-
Sol menüden Azure Active Directory seçiyoruz.
-
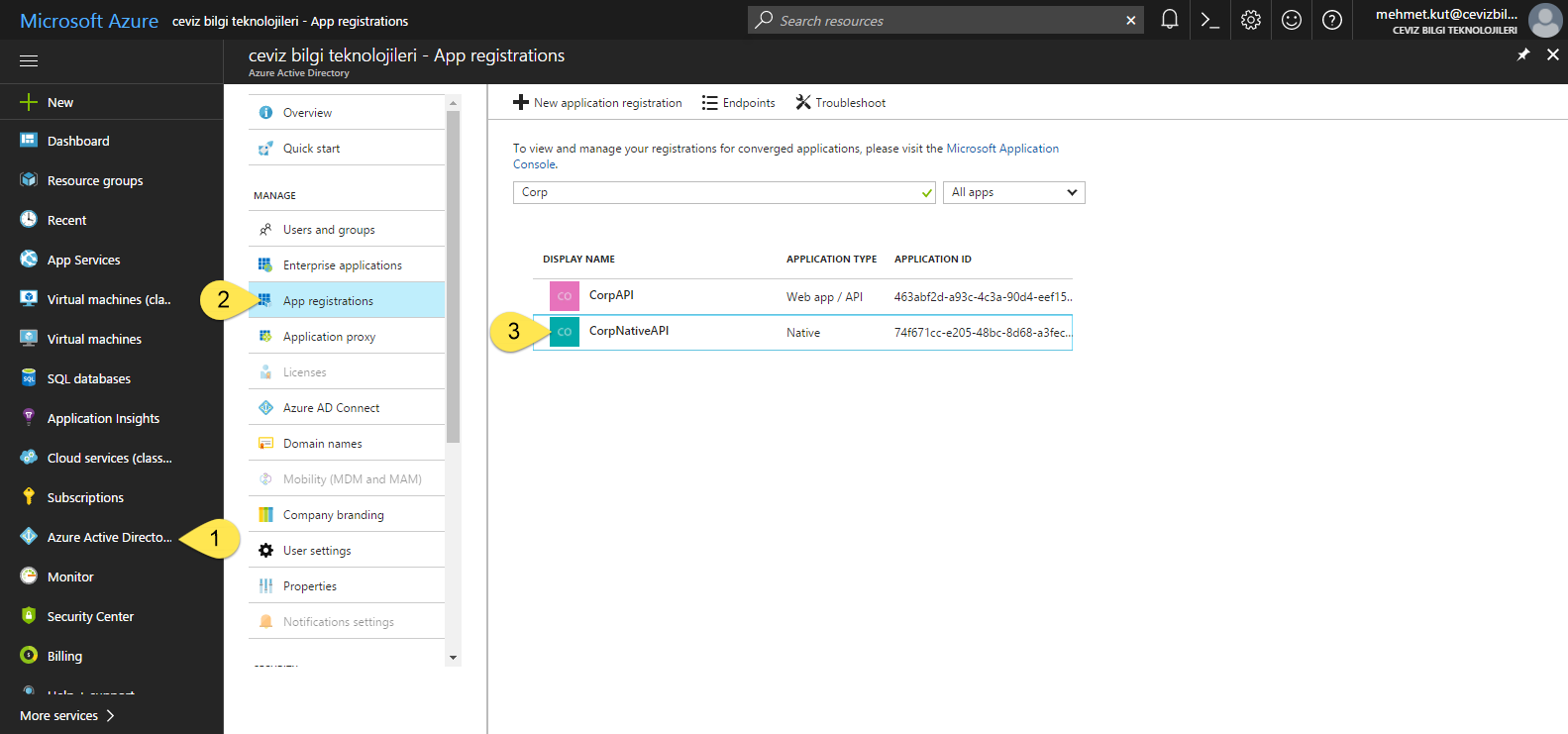
App registrations seçeneğine tıklıyoruz.
-
Native uygulamamız olan CorpNativeAPI a tıklıyoruz.

- Native uygulamamızın Application ID bilgisini alıp bir kenara not ediyoruz. Token isteği yaparken gerekecek.

-
Sol menüden Azure Active Directory seçiyoruz.
-
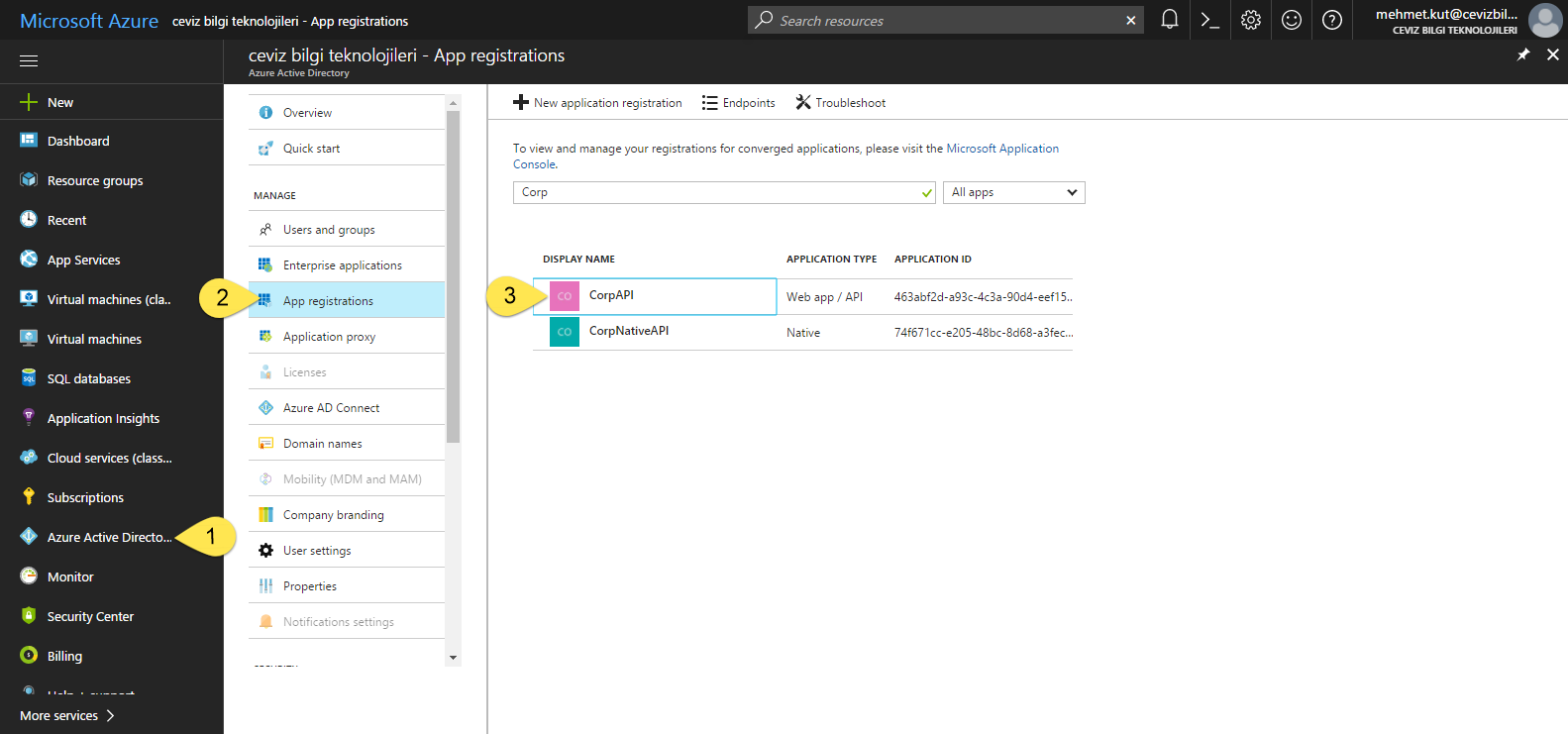
App registrations seçeneğine tıklıyoruz.
-
Web API uygulamamız olan CorpAPI seçiyoruz.

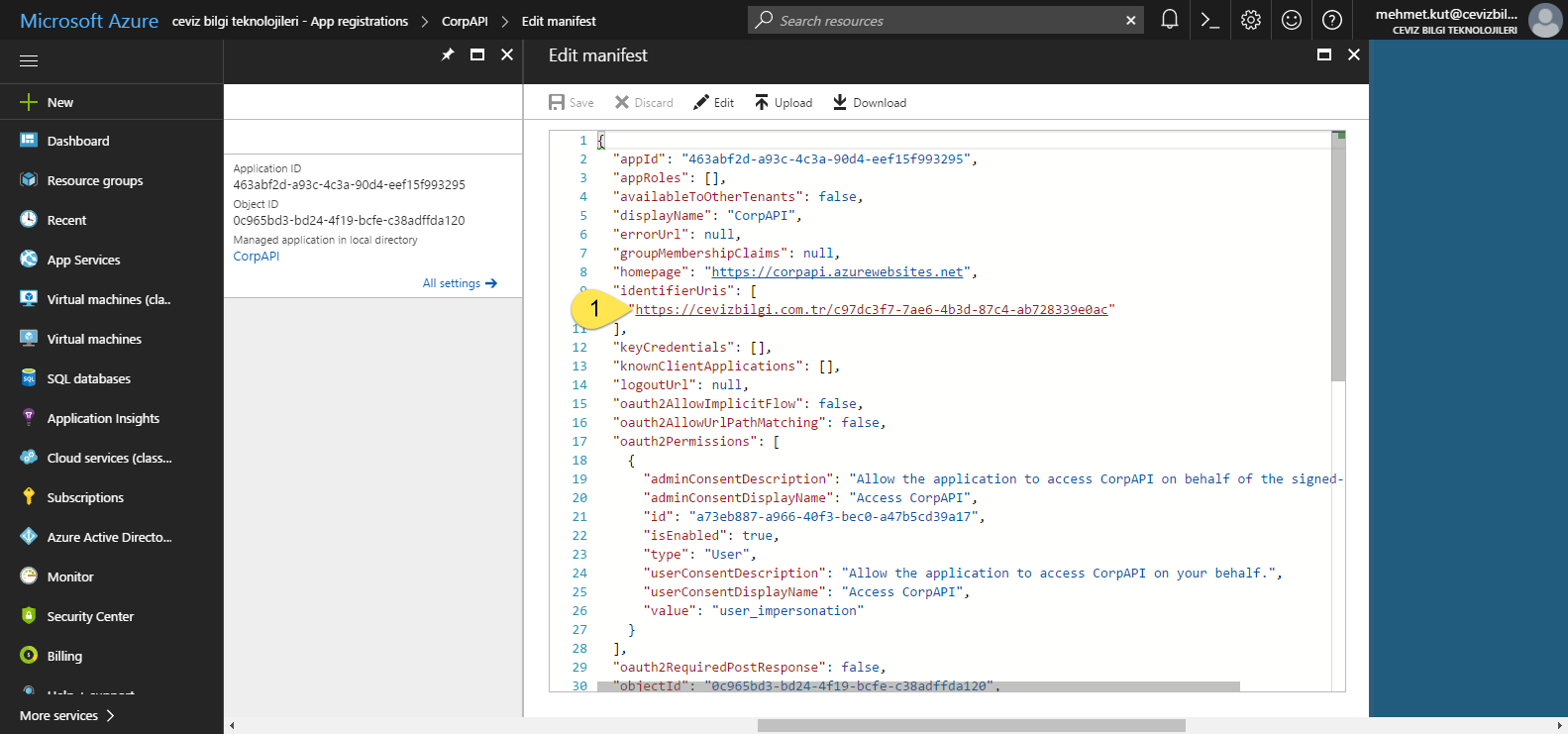
- Açıkan kısımdan Manifest butonuna tıklıyoruz.

- Manifest dosyası içerisinde identifierUris i buluyoruz. Bu bizim kaynağımızın adı. Bende https://cevizbilgi.com.tr/c97dc3f7-7ae6-4b3d-87c4-ab728339e0ac sizde değişecektir.
Token oluşturmak için gereken bilgiler tamam şimdi isteğimizi oluşturalım.
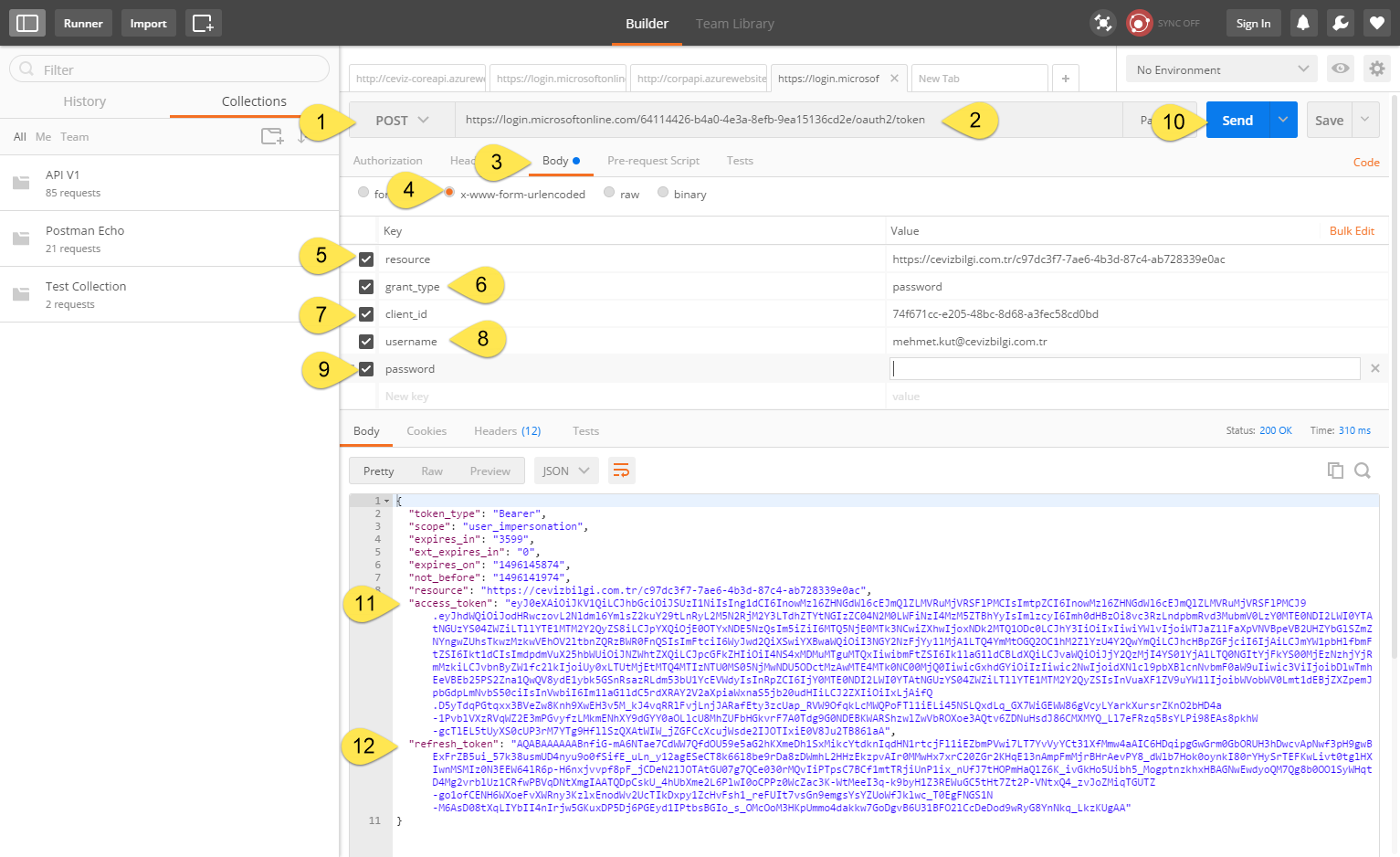
Postman uygulamasını açıyoruz. Siz kendi tercihiniz olan farklı bir uygulama tercih edebilirsiniz.

-
İstek tipimizi POST olarak seçiyoruz.
-
Endpoints ten aldığımız adres.
Benim için bu adres, https://login.windows.net/64114426-b4a0-4e3a-8efb-9ea15136cd2e/oauth2/token sizde değişecektir.
-
Body sekmesine tıklıyoruz.
-
x-www-form-urlencoded seçeneğini işaretliyoruz.
-
resource adında bir key ekliyoruz. Değeri ise manifest dosyasından aldığımız url. Bende bu url https://cevizbilgi.com.tr/c97dc3f7-7ae6-4b3d-87c4-ab728339e0ac şeklindeydi.
-
grant_type adında bir key ekliyoruz. Değeri password
-
client_id adında bir key ekliyoruz. Değeri, Native AAD uygulamamızdan aldığımız Application Id olacak. Benim için bu değer, 74f671cc-e205-48bc-8d68-a3fec58cd0bd
-
username adında bir key ekliyoruz. Değeri kullanıcı adımız benim için mehmet.kut@cevizbilgi.com.tr
-
password adında bir key ekliyoruz. Değeri hesabımızın şifresi.
-
Send butonuna basarak isteğimizi gönderiyoruz.
-
İstek başarılıysa ekrandaki gibi çıktı olacak. access_token değeri kaynaklarımıza erişmek için kullanacağımız JSON Web Token
-
access_token belirli bir süre geçerli olan bir token. Yenilemek her defasında kullanıcı adı ve şifre sormaya gerek yok bunun yerine refresh token ı kullarak yeni bir access token üretebiliriz.
Azure üzerinde barındırılan ASP.NET Core Web API projemize Postman ile erişmeye çalışalım.

-
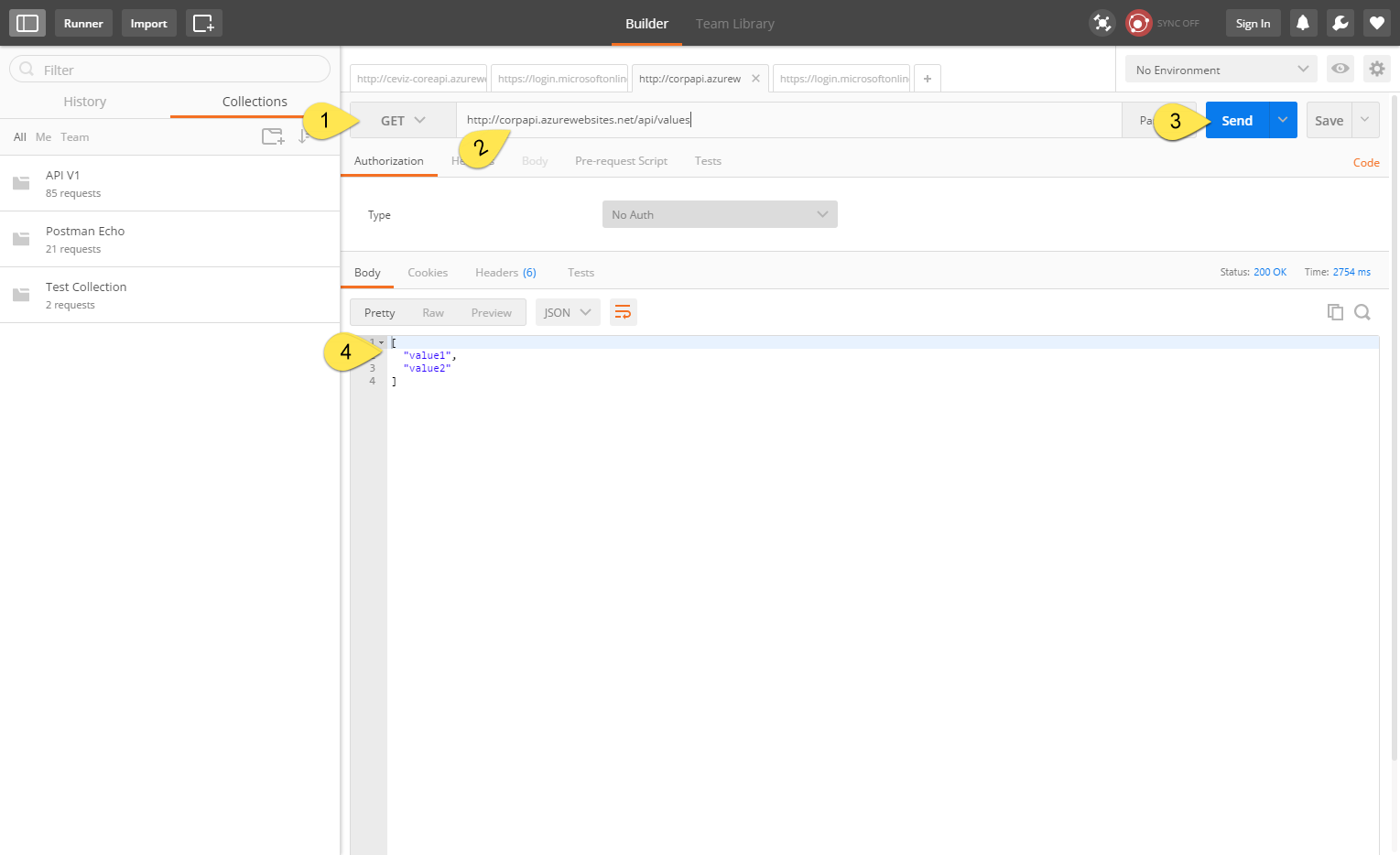
İstek tipimizi GET olarak seçiyoruz.
-
İstek yapacağımız API adresimizi yazıyoruz.
-
Send butonuna tıklayarak isteğimizi gönderiyoruz.
-
Görmüş olduğunuz gibi API’a hiç bir güvenlik önlemi olmadan eriştik.
Visual Studio da CorpAPI uygulamamıza geri dönelim. WebAPI uygulamamızı güvenli hale getiriyoruz.

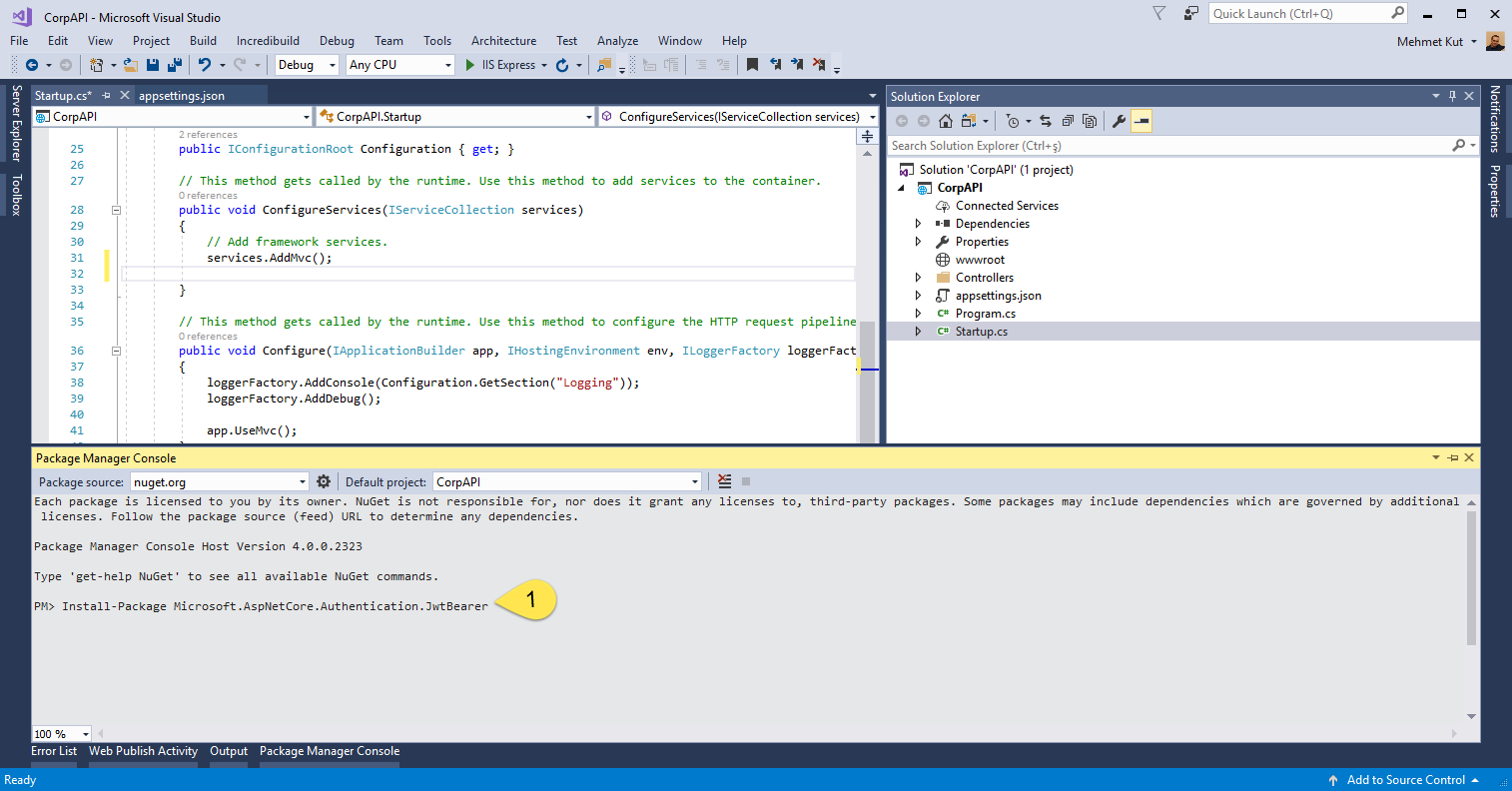
- Package manager Cosole kısmından NuGet üzerinden Microsoft.AspNetCore.Authentication.JwtBearer paketine ihtiyacımız var. Install-Package Microsoft.AspNetCore.Authentication.JwtBearer komutu ile paketi projemize ekliyoruz.

-
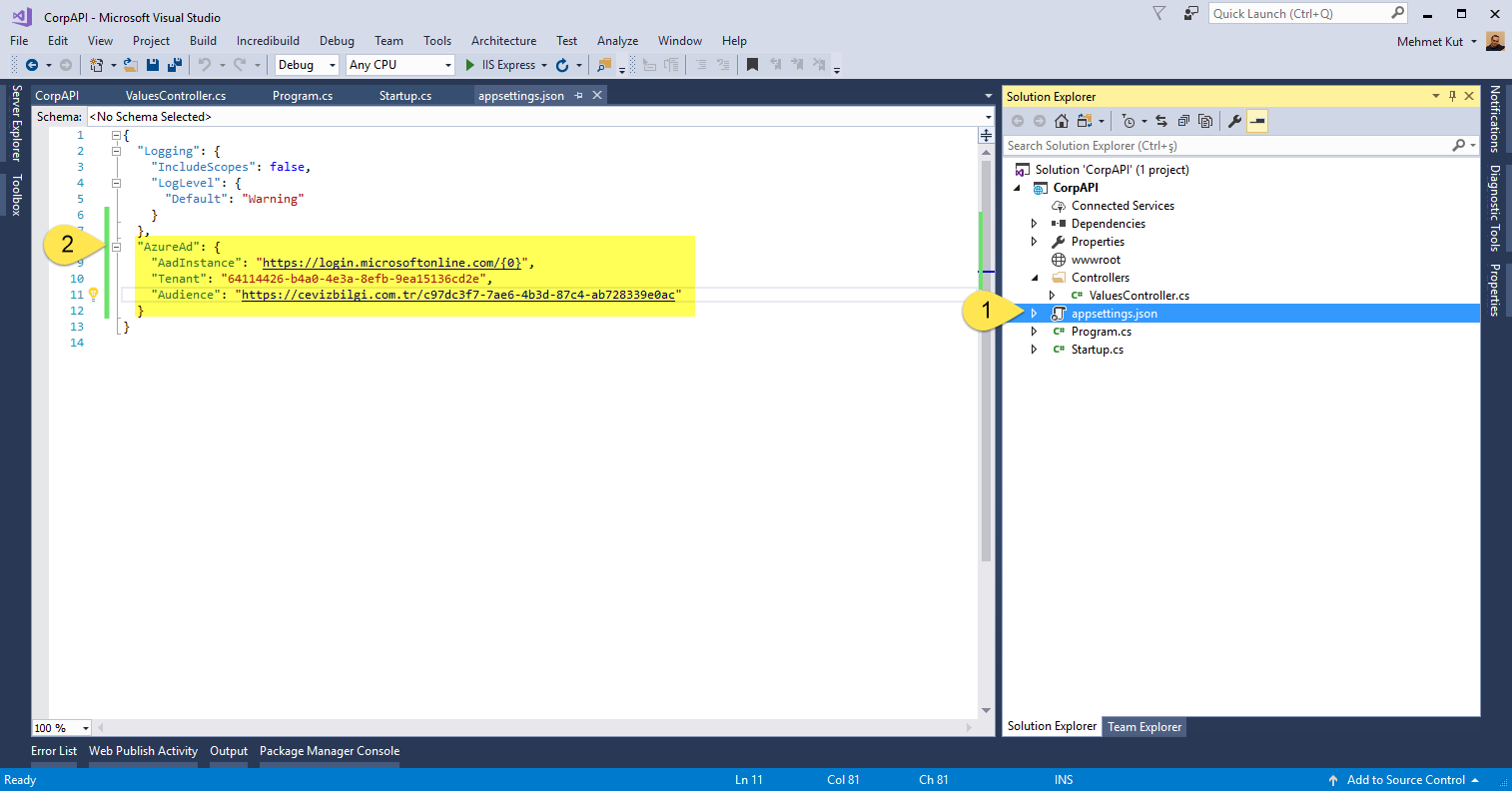
appsettings.json konfigürasyon dosyasını açıyoruz.
-
AzureAd konfigürasyon kısmını ekliyoruz.
"AzureAd": {
"AadInstance": "https://login.microsoftonline.com/{0}",
"Tenant": "64114426-b4a0-4e3a-8efb-9ea15136cd2e",
"Audience": "https://cevizbilgi.com.tr/c97dc3f7-7ae6-4b3d-87c4-ab728339e0ac"
}
AadInstance bu değeri değiştirmenize gerek yok. Tenant bu değeri Token Endpoint adresinizinin içinde bulabilirsiniz. Audience bu değeri yazı içerisinde Manifest dosyasından almıştık.

-
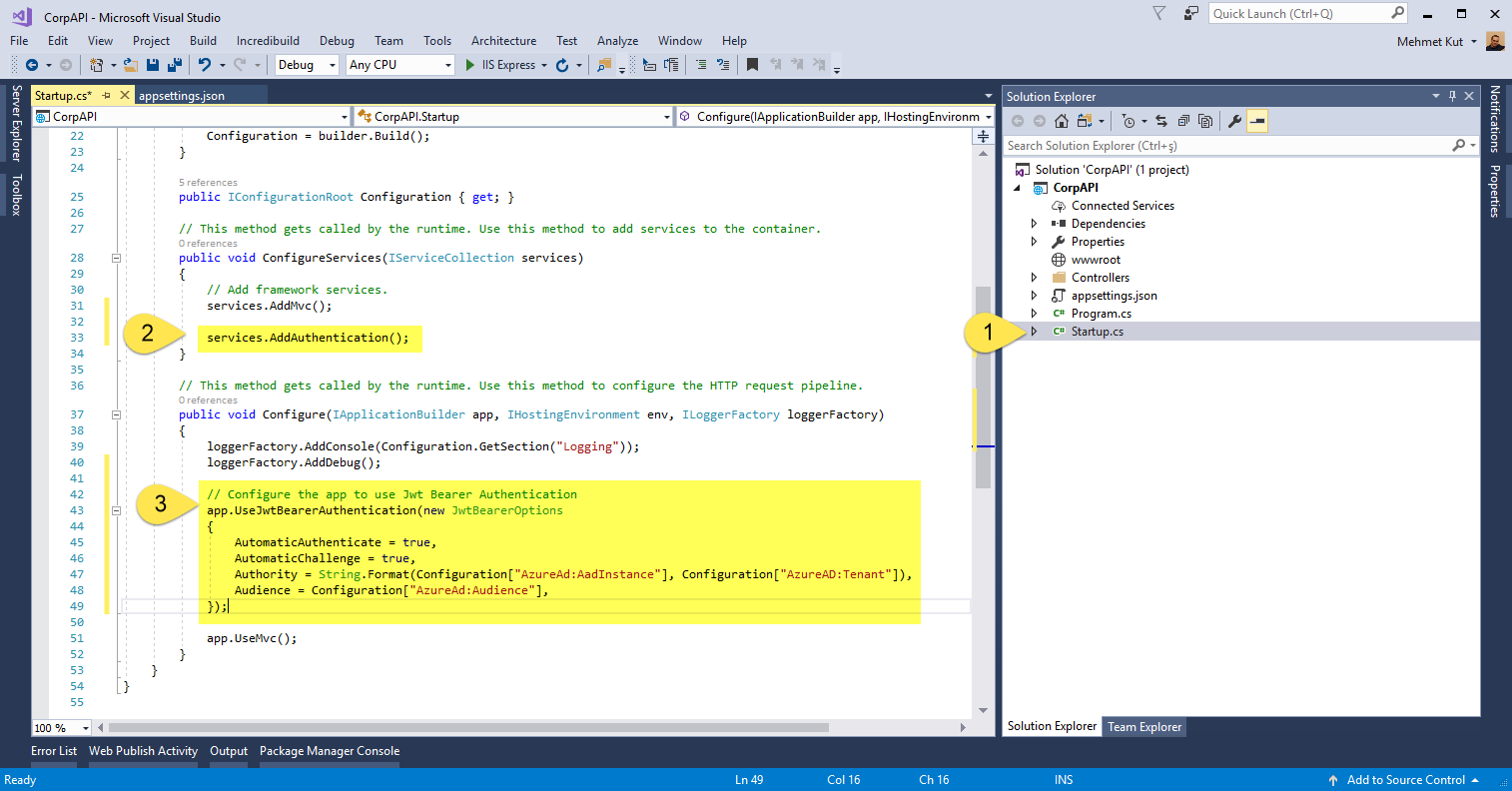
Startup.cs dosyasını açıyoruz.
-
ConfigureServices metodu içerisine aşağıdaki kodu ekliyoruz.
services.AddAuthentication();
- Configure metodu içerisine aşağıdaki kodu ekliyoruz.
// Configure the app to use Jwt Bearer Authentication
app.UseJwtBearerAuthentication(new JwtBearerOptions
{
AutomaticAuthenticate = true,
AutomaticChallenge = true,
Authority = String.Format(Configuration["AzureAd:AadInstance"], Configuration["AzureAD:Tenant"]),
Audience = Configuration["AzureAd:Audience"],
});

-
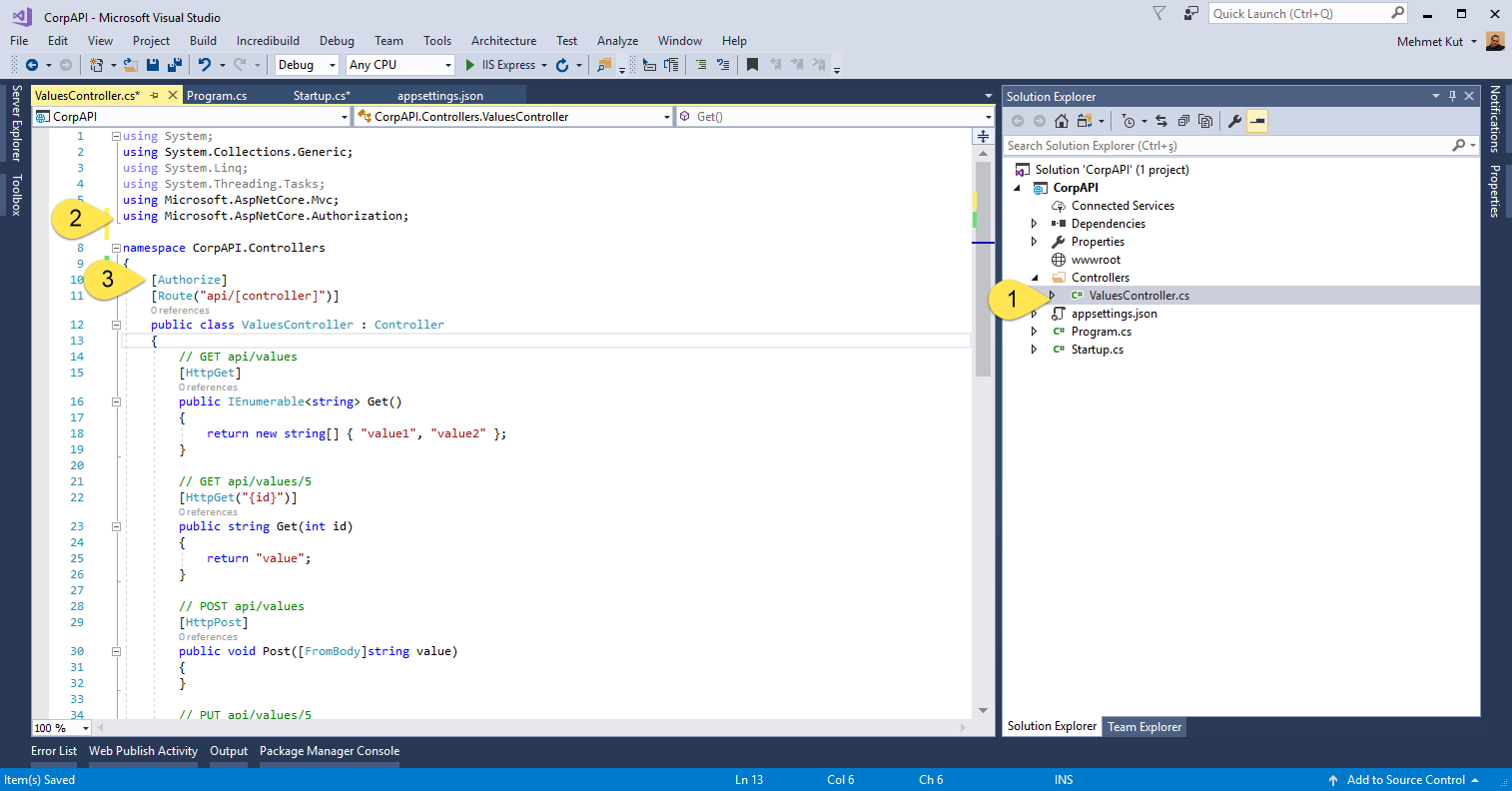
Controllers klasörü altındaki ValuesController.cs dosyasını açıyoruz.
- Aşağıdaki kodu ekliyoruz.
using Microsoft.AspNetCore.Authorization; - Güvenlik için class ımızın başına aşağıdaki özelliği ekliyoruz.
[Authorize]
Bu aşamada uygulamayı Azure ortamına Publish ediyoruz. Yani göneriyoruz.

-
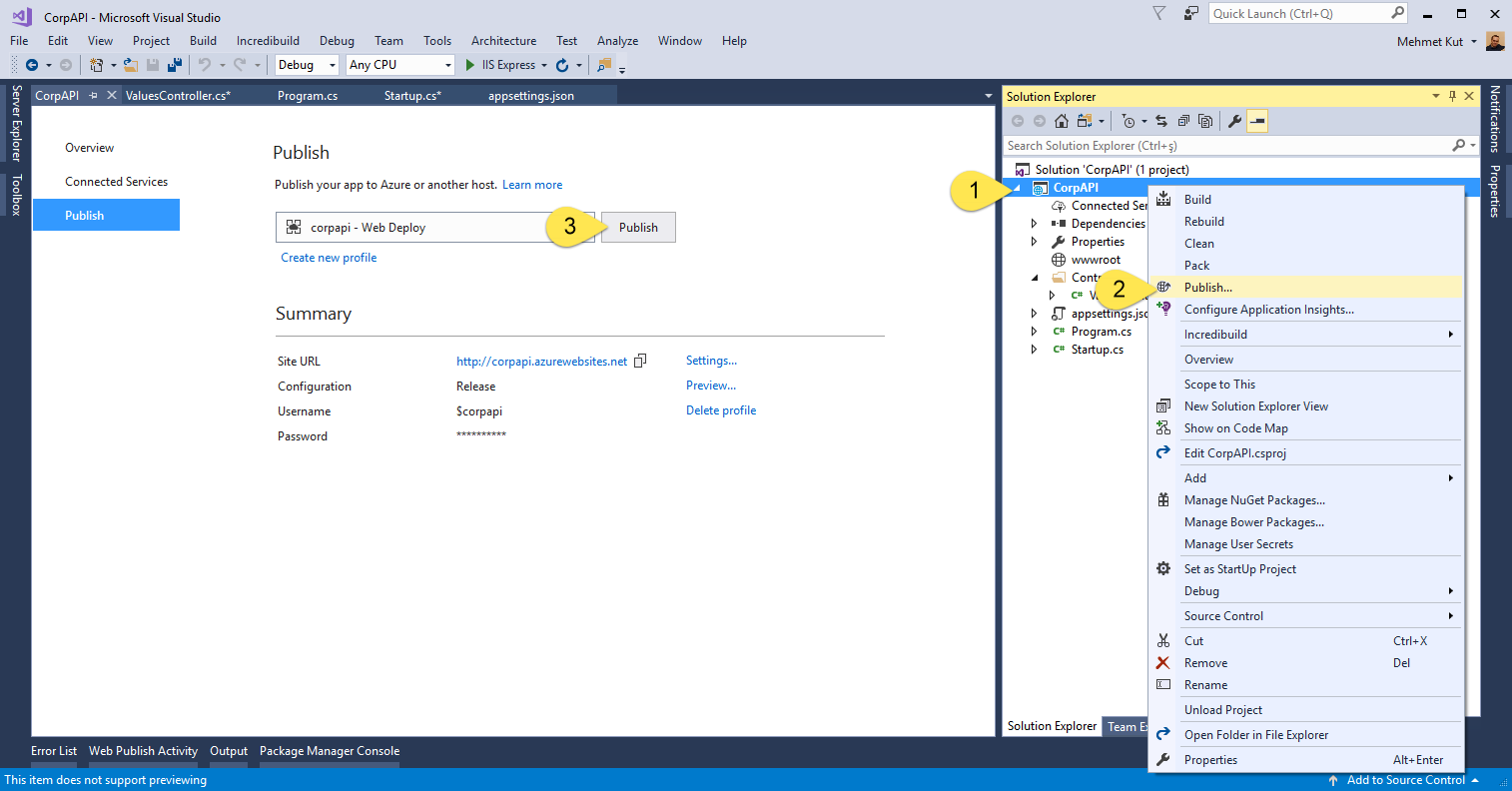
Projemize sağ tıklıyoruz.
-
Publish seçeneğine tıklıyoruz.
-
Açılacak olan ekrandan Publish butonuna tıklayarak uygulamamızı gönderiyoruz.
Evet koruma aldığımız API ne alemde Postman kullanarak bakalım.

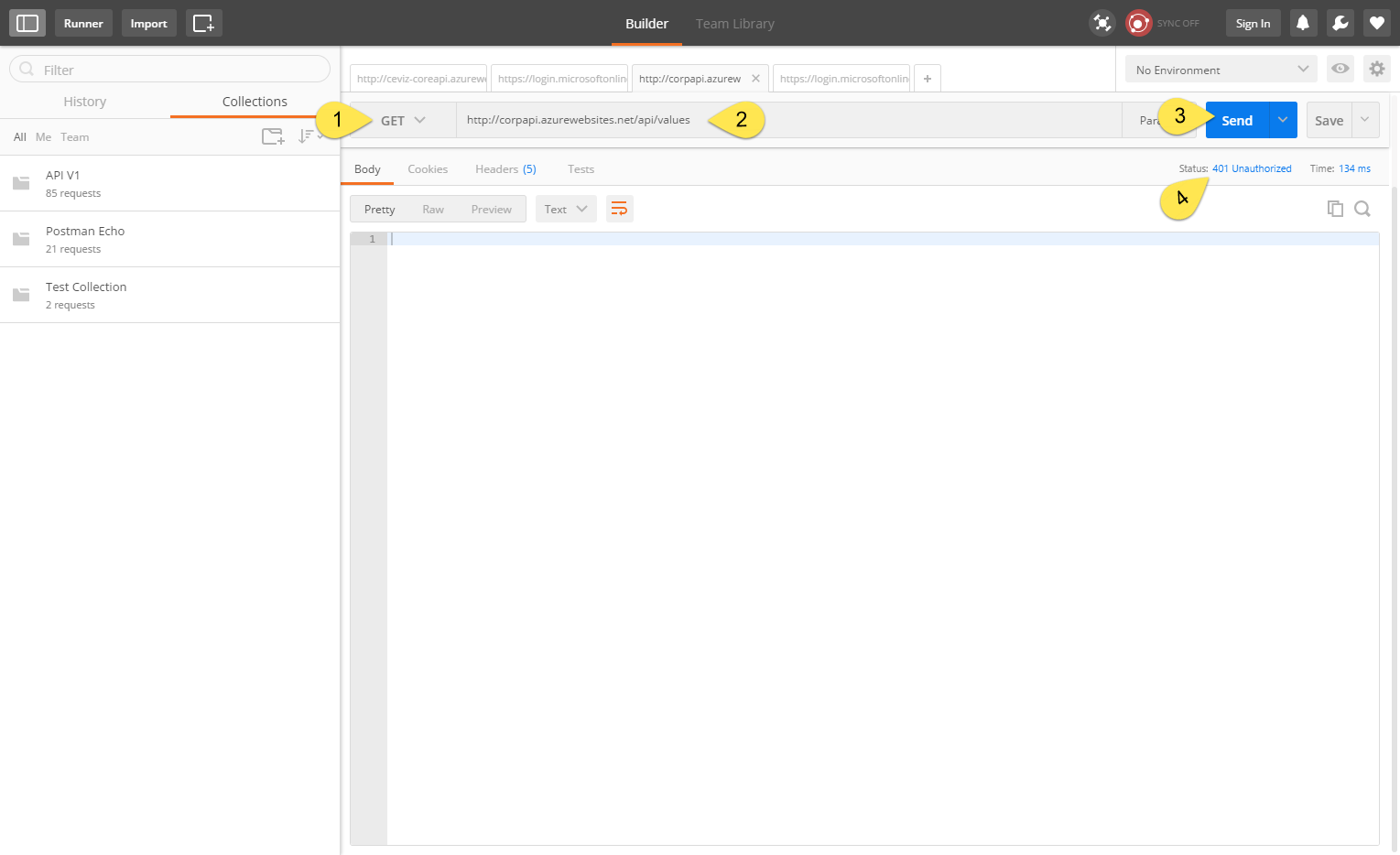
-
İstek tipimizi GET olarak seçiyoruz.
-
İstek yapacağımız API adresimizi yazıyoruz.
-
Send butonuna tıklayarak isteğimizi gönderiyoruz.
-
Görmüş olduğunuz gibi artık API koruma altında. Erişim için gerekli güvenlik bilgilerini sağlamadığımız için 401 Unauthorized hatası aldık. 😄
Şimdi elimizde daha önce aldığımız access token ile nasıl API a erişiz görelim.

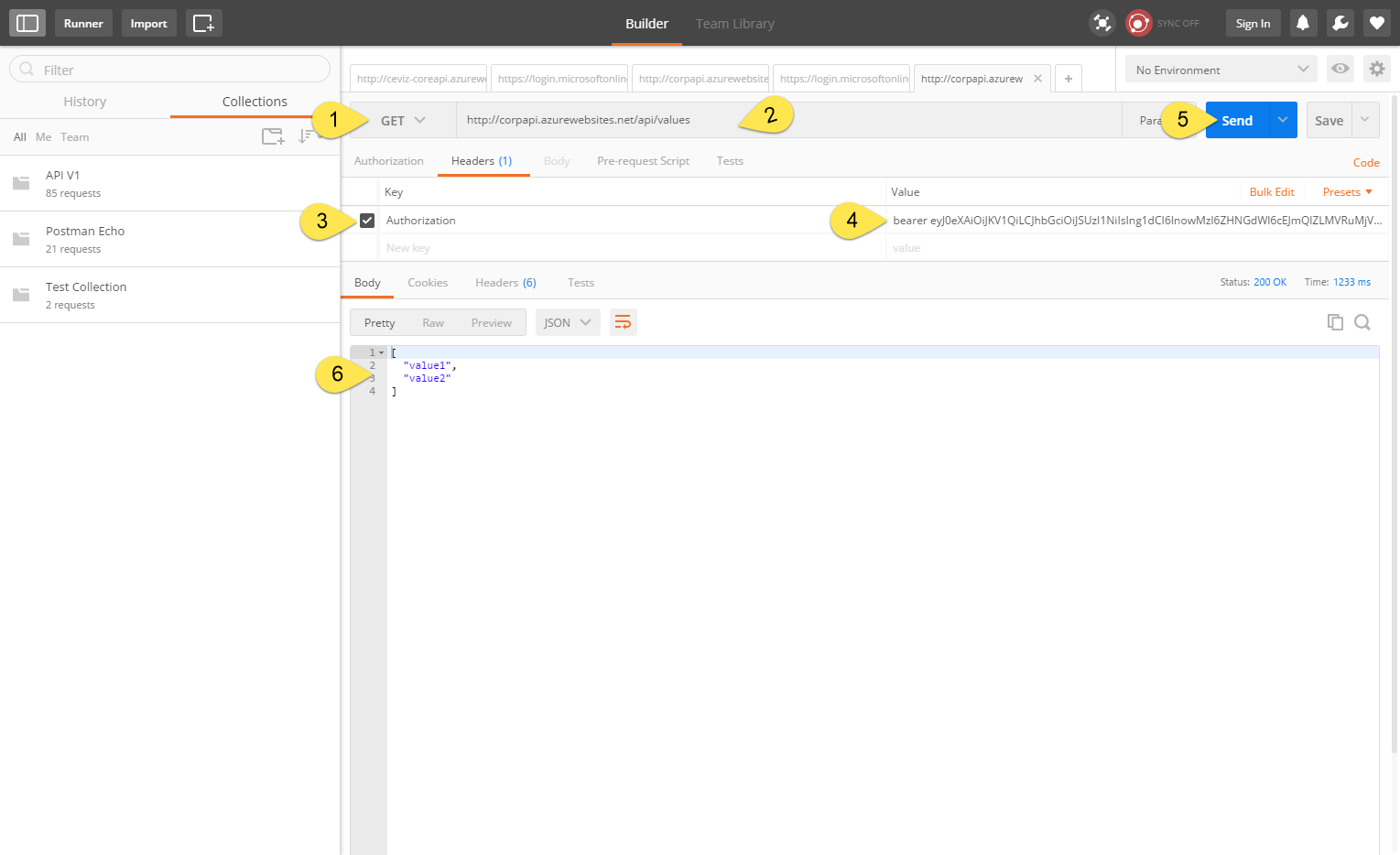
-
İstek tipimizi GET olarak seçiyoruz.
-
İstek yapacağımız API adresimizi yazıyoruz.
-
Authorization ekliyoruz değeride, bearer
. Burada önemli nokta access token ın bir ömrü olduğu ömrü dolduğunda ya refresh token ya da kullanıcı adı ve şifre ile tekrar accec token üretmemiz gerektiği. -
Send butonuna tıklayarak isteğimizi gönderiyoruz.
-
Token’ımız doğrulandı ve kaynağımıza güvenli biçimde erişebildik.👍
Hedefimize ulaştık. 😄
Şu ana kadar gösterdiklerim:
- ASP.NET Core Web API da nasıl proje oluşturacağımızı gördük.
- Hazırlamış olduğumuz WEB API’yı Azure App Service olarak yayınladık.
- AAD’de bir Web Uygulaması / Web API’sı yapılandırdık.
- AAD’de bir Native Uygulama yapılandırdık.
- Hazırlamış olduğumuz WEB API’yı JWT paketi ile korumaya aldık.
- Korumaya altığımız WEB API’ya almış oldğumuz access token ile erişebildik.
Aslında aralarda anlattığım bir kaç nokta daha olmuştur. Bu konu kolay ama bir kaç adım atlanır veya eksik yapılırsa ne yazıkki olmuyor. Takıldığınız noktalar olursa bana eposta göndermekten çekinmeyin.
Ayrıca bir aydınlanma noktası olarak AAD ile sadece ASP.NET Core Web API değil NodeJS, PHP gibi farklı teknolojilerle yazılmış API lara aynı yöntemi kullanarak koruma sağlayabilirsiniz.